- Lista
- Obs.: Clicar no titulo para abrir toda folha (para tablet e celular). Ex: Clique em DESIGN e PROJETO DO SITE
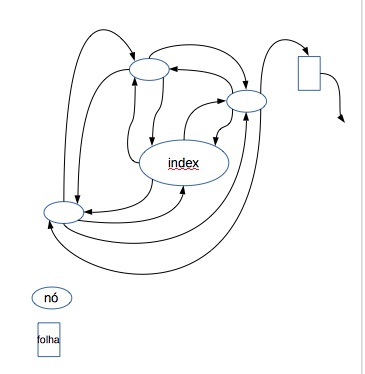
- A arquitetura do site é a que esta sendo visualizada.
- lay out padrão para o Nó da estrutura do site:
- lay out padrão para as folhas da estrutura do site:
- navegação no site:
- Nome padrão dos arquivos xxx (html, xml, css, js): minuscula.xxx minusculaMaiscula.xxx minusculaMaisculaMaiscula.xxx
- Software: Sempre que possivel usar open source
- Estratégia de Evolução: Como um processo mental (cognitivo)
- Tática de Evolução: Desenvolvimento por tópico
- Operacional: Desenvolvimento por telas
- Padrões de tela:
- Padrão 1: Tela home style.css screen.css
- Padrão 2: Tela de 2 coluna
- Padrão 3: Tela de lista
- Padrão 4: Tela de designstyleHtml.css
- navegação no site:
Lista de desejos
Design- Detalhes da página