Problema resolvido
Visualização das tag's html5 com tamplate preenchido com dados, podendo ser usado como vários arcabouços correspondentes a diferente partes de uma pagina.
Ex:
Header, Nav, Seção, Article ,Aside ,Figure ,Figcaption ,Footer ,detalhes ,Summary ,Marca ,Time
Cada elemento (Header,Nav,section,...) pode ser um conjunto com os mesmos elementos. É como cada elementos tivesse contido os outos elementos, inclusive êle mesmo. O relacionamento entre os elementos é de muitos(n) para muitos(n).
Veja em W3C
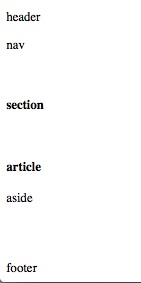
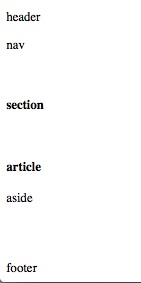
Pagina - Estrutura semantica html5 (imagem)
Estruturação (Html sem CSS)
Apresentação (Html com CSS)
Comportamento (clique para apagar)
Conteudo ou dado




Estrutura semantica html5
Fontes de consulta html5
->
->
->
->
->
->
Contexto: Camadas de desenvolvimento documentos na Web
Estruturação - Html5 (.html) Apresentação - CSS (.css) Comportamento - javascript (.js)
Design:
Design Adaptavel->
Animações->
Critério para saber se o navegador esta interpretando Html5
- Se a 1a linha do documento tiver <!DOCTYPE html>
- Instalar extensão do Chrome HTML5 Powered 1. ->
Depois de colocar o nome do site na Url do Chrome e verificar se a direita da Url aparece o simbolo 5 (logo do Html5) em vermelho
Simbolos léxico (alfabeto, token) HTML5
a b c d e f g h i j l m n o p q r s t u v x z & ; > <
ver tabela de caracteres reservados html ISO 8959-1
http://codex.wordpress.org/pt-br:HTML_ISO-8859-1
Expressão da sintaxe do HTML5
Definição do Html5 - linguagem para estruturar um conjunto de informação (documento tipo html)
Html5 = {elemento}
elemento = <nomeelemento [atributo="valor" [/]] [areainfluencia] [/]> </nomeelemento>
areainfluencia= texto | elemento
< = tag inicio
> = tag de fim
/ = fechamento de um elemento
nomeelemento = tag | evento
atributo = ver
http://www.w3c.br/cursos/html5/conteudo/capitulo5.html
valor = ver
http://www.w3c.br/pub/Cursos/CursoHTML5/html5-web.pdf
texto = alfabeto / codformatacao
codformatacao = branco: & n b s p ; maior: & g t ; menor: & l t ;
comentário = <!--texto-->
declaração = <!--doc type html>
Nomenlatura:
[ ] = [opcional]
| = ou
{ } = { conjunto }
* = repetição
Codigo html da página Html
Clicar com o lado direito do mouse e ver Page Source ou
view-source:http://nome da pagina.html ou :file:///caminho (Mac)
Geração de página dinamica
Veja página http://www.apoie.org/Aprendizado.html
->
<script src="DefinirTela.js"></script>
<link rel="stylesheet" href="DefinirEstilo.css">
<body onload="DesenharTela();">
<script src="ObterDadosTela.js"></script>
<script src="ExecutarFuncaoTela.js"></script>