Caracteristicas do Javascript
- O javascript não lida com classes e somente com objetos
- O codigo javascript acessa e utiliza os elementos do HTML e CSS como objetos com metodos e propriedades
- O DOM é uma plataforma de interface de linguagem neutra que
permite que programas e scripts acessem e atualizaem dinamicamente o:
conteudo, a estrutura e o estilo do documento.
- O javascript trabalha com 2 modos: estrito (strict) e não estrito
- Não é tipado ou seja sua tpagem é mutavel, dinamica
(pode assumir varios tipos durante a execução) e implicita (as
variaveis são declaradas sem tipo)
- É uma linguagem interpretada
- Usa os paradigmas orientado a objeto, procedural e
funcional
- Sua união com o CSS é conhecida como DHTML. Os elementos de uma
pagina HTML podem ser alterados pelo js.
- É versatil para ambientes em arvore como o HTML.
- Há 2 tipos de ambientes para o javascript: no proprio navegador
web ou em uma janela chamada de window (frame, document, location e
history)
- A partir do javascript foram criados os padrões ECMA, ECMA-262
(ECMAScript)
- Versão mais recente do javascript : 1.8
Exemplo 1 - Executando o js embutido
na tag <html> - Inline
Solução:
Escrever um script em
javascript para escrever olá em
um documento html, carregando primeiro a pagina e depois
o javascript e escrevendo de 2 modos diferentes:
a- no proprio browse
b- em uma janela de alerta.
Código em html e javascript:
<!-- versao 1 do pgm ola-->
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"
lang="en">
<head>
<title>pgm para escrever olá no documento html</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"
/>
</head>
<body>
pgm para escrever olá no
documento html: <br>
<script language="JavaScript">
// avisa que a
partir daqui vai usar script em javascript
/*a*/
document.write("olá
"); //
Escrever no documento html e mostrar no browse
/*b*/ alert ("ola");
// Mostrar a mensagem atraves de uma janela de alerta
do browse
</script>
</body>
</html>
Obs.:
1. Copiar codigo acima para o endereço http://www.w3schools.com/js/tryit.asp?filename=tryjs_function2
e testar
2. O codigo após testado será salvo em biblioteca de paginas como
ola.html
3. A função javascript pode estar embutido na tag <head> ou na
tag <body>. Por uma questão de performace o melhor posicionamento
é na tag <body>
Legenda:
vermelho
--> codigo em html
azul
--> codigo em
javascript
Exemplo 2 - Declarando e executando uma
função embutida no html
Solução:
Escrever um script em
javascript para escrever olá em
um documento html carregando primeiro a pagina e depois
o javascript e escrevendo de 2 modos diferentes:
a- no proprio browse
b- em uma janela de alerta.
O codigo da função deverá ficar num
arquivo externo do html. A invocação da função deverá ser
feita embutida ao html.
Código em html e javascript:
<!-- versao 2 do pgm ola-->
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"
lang="en">
<head>
<title>pgm para escrever olá no documento html</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"
/>
</head>
<body>
pgm para escrever olá no documento html: <br>
<script language="JavaScript"> // avisa que a
partir daqui vai usar script em javascript
function escreve( ) {
/*a*/
document.write("olá "); // Escreve olá no documento
html e mostra no browse
/*b*/ alert
("ola");
// Escreve olá no documento html e mostra em
uma janela do browse
}
escreve(
);
//
invoca a função escreve
</script>
</body>
</html>
Obs.:
1. Copiar codigo acima para o endereço http://www.w3schools.com/js/tryit.asp?filename=tryjs_function2
e testar
2. O codigo após testado será salvo em biblioteca de paginas como
ola2.html
3. A função javascript pode estar embutido na tag <head> ou na
tag <body>. Por uma questão de performace o melhor posicionamento
é na tag <body>
Legenda:
vermelho
--> codigo em html
azul
--> codigo em
javascript
Exemplo 3 Executando com uma função
externa ao html, como arquivo .js
Solução:
Escrever um script em
javascript para escrever olá em
um documento html carregando primeiro a pagina e depois
o javascript e escrevendo de 2 modos diferentes:
a- no proprio browse
b- em uma janela de alerta.
O codigo da função deverá ficar num
arquivo externo do html. A invocação da função deverá ser
feita embutida ao htm
Código em html e javascript:
<!--
versao 3 do pgm ola-->
<!DOCTYPE
html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"
lang="en">
<head>
<title>pgm para escrever olá no documento html</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"
/>
</head>
<body>
pgm para escrever olá no documento html: <br>
</head>
<body>
A data e hora
corrente é:<br>
<script
language="JavaScript" src="ola3.js >// posicionamento
recomendado
escreve(
);
// chama a função escreve que esta descrita em ola2.js
</script>
</body>
</html>
Obs.:
1. arquivo ola2.js
function escreve( ) {
/*a*/
document.write("olá "); // Escreve olá no documento
html e mostra no browse
/*b*/ alert
("ola");
// Escreve olá no documento html e mostra em
uma janela do browse
}
Copiar codigo da função acima para o endereço http://www.w3schools.com/js/tryit.asp?filename=tryjs_function2
e testar
Legenda:
vermelho
--> codigo em html
azul
--> codigo em
javascript
Exemplo 4 Executando várias funções
sequencialmente
Solução:
Executar varias funcões
sequencialmente e e executar no browser e mostrar em
uma pagina html. O codigo
Código em html e javascript:
<html>
<head>
<title>pgm executa varias
funções </title>
<script
language="JavaScript"> // abre script javascript
// FUNÇÃO 1 Mostra uma mensagem,
sem document.write()
// Não retorna nenhum valor
function imprimir(msg)
{
document.write(msg, "<br>");
}
// FUNÇÃO 2 Calcula e retorna a
distancia entre 2 pontos
function distancia(x1, y1, x2, y2)
{
var dx = x2 -
x1;
var dy = y2 -
y1;
return
Math.sqrt(dx*dx + dy*dy); // função nativa do javascript
}
// FUNÇÃO 3 Recursiva (chama ela
mesmo) e retorna um valor
// Calcula fatorial de x ou seja
é produto de x e todos inteiros positivos menores que ele.
Ex 3! = 3 x 2 x 1.
function fatorial(x)
{
if (x <= 1)
return 1;
return x *
factorial(x-1);
}
</script> <!... fecha script ....>
</head>
<body>
<script
language="JavaScript">
// executa as funções definidas
no head na ordem em que é chamada
imprimir ("Hello" );
nome = " Joao";
imprimir("Benvindo a
minha pagina " + nome);
total_dist = distancia
(0,0,2,1) + distancia (2,1,3,5);
imprimir ("Distancia
total =" + total_dist);
imprimir("fatorial de 3
é: "+ fatorial (3));
imprimir("A probabilidade
disto é:"+ fatorial (39)/fatorial(52));
</script>
</body>
</html>
Obs 1.:
Copiar codigo acima para o endereço http://www.w3schools.com/js/tryit.asp?filename=tryjs_function2
e testar
Obs2.:
A função imprimir( ) não contem uma instrução return, assim ela
sempre retorna o valor undefined e não pode ser usada como parte de uma
expressão maior. As funções distancia( ) e fatorial( ), por outro lado,
podem ser chamadas como partes de expressões maiores como vist acima.
Exemplo 5 Executando funções aninhadas
dentro de outras
Solução:
Executar varias funcões
aninhadas dentro de outras executar no browser e mostrar em uma
pagina html.
Código em html e javascript:
<html>
<head>
<title>pgm aninha varias
funções </title>
<script
language="JavaScript"> // abre script javascript
// FUNÇÃO calcula a hipotenusa A
soma dos quadrados dos catetos é igual ao quadrado da hipotenusa
// hipotenusa = raiz
quadrada (cateto (a)² + cateto (b)² )
function hipotenusa (a, b) {
function square (x)
{return x*x}
return
Math.sqrt(square(a) + square (b)); // Math - objeto intrinsico ao
nucleo do js. sqrt - raiz quadrada
}
</script> <!... fecha script ....>
</head>
<body>
<script
language="JavaScript">
// executa a função definidas no
head
document.write("hipotenusa = " + hipotenusa (2, 3) );
</script>
</body>
</html>
Obs 1.:
Copiar codigo acima para o endereço http://www.w3schools.com/js/tryit.asp?filename=tryjs_function2
e testar
Obs 2:
A declaração function não pode aparecer dentro de laços ou condições
(if). Já os literais de função podem.
Obs 3:
A carga das funções é feita sequencialmente. A execução de uma só começa depois que a outra terminar.
Exemplo 6 - Executando sem função,
incluindo direto no html
Solução:
Obter data e hora
corrente interna do computador e executar o javascript no browser e
mostrar em uma pagina html.
Código em html e javascript:
<!-- versao 2 do pgm ola-->
<html>
<head>
<title>pgm
para imprimir data e hora corrente</title>
</head>
<body>
A data e hora
corrente é:<br>
<script
language="JavaScript"> // avisa que a
partir daqui vai usar script em javascript
var data = new
Date();
// Obter data and hora corrente
document.write(data.toLocaleString()); // Inserir no
documento no documento html e mostrar no browse
</script>
</body>
</html>
Obs.:
1. Copiar codigo acima para o endereço http://www.w3schools.com/js/tryit.asp?filename=tryjs_function2
e testar
2. O codigo após testado será salvo em biblioteca de paginas como
ola1.html
Legenda:
vermelho
--> codigo em html
azul
--> codigo em
javascript
Exemplo 7 Executando construtor de
função
Solução:
Criar função sem nome para calcular a multiplicação entre 2
numeros.
Executar no browser e mostrar em uma
pagina html.
Código em html e javascript:
<html>
<head>
<title>pgm constroe funções </title>
</head>
<body>
<script language="JavaScript">
// cria e executa uma função
var f = new Function ("x", "y","return x * y;");
document.write("f = " + f(2, 3) );
</script>
</body>
</html>
ou pode
colocar o codigo dentro do head
<html>
<head>
<title>pgm constroe
funções </title>
<script language="JavaScript"> // abre script javascript
var f = new Function ("x",
"y","return x * y;");
</script>
<!... fecha script ....>
</head>
<body>
<script
language="JavaScript">
document.write("f = " + f(2, 3)
); // executa a função
</script>
</body>
</html>
Obs 1.:
Copiar codigo acima para o endereço http://www.w3schools.com/js/tryit.asp?filename=tryjs_function2
e testar
Obs 2:
A declaração function não pode aparecer dentro de laços ou condições
(if). Já os literais de função podem.
Obs3:
Por uma questão de performance é melhor colocar dentro do body
Exemplo 8 Executando literais de função
Solução:
Criar funções sem
nome e executar no browser e mostrar em uma
pagina html.
Código em html e javascript:
<head>
<title>pgm constroe e usa funções literais </title>
</head>
<body>
<script language="JavaScript">
// executa a função literal
var f = function fatorial(x) {if (x <= 1) return 1; else return
x*fatorial(x-1);};
document.write("fatorial de 4 = " + f(4) ) ;
</script>
</body>
</html>
ou pode colocar o
codigo dentro do head
<head>
<title>pgm constroe e usa funções literais </title>
<script language="JavaScript"> // abre script javascript
var f = function fatorial(x) {if (x <= 1) return 1; else return
x*fatorial(x-1);};
</script> <!... fecha script js
....>
</head>
<body>
<script language="JavaScript">
// executa a função literal
document.write("fatorial de 4 = " + f(4) ) ;
</script>
</body>
</html>
Obs 1.:
Copiar codigo acima para o endereço http://www.w3schools.com/js/tryit.asp?filename=tryjs_function2
e testar
Obs 2:
Ela não cria uma função fatorial mas permite que o corpo da
função faça referencia a si proprio usando este nome.
Exemplo 9 Executando função como dado
Solução:
Passar funções como
argumentos para outras funções .
Código em html e javascript:
<html>
<head>
<title>pgm constroe e usa funções literais </title>
<script language="JavaScript"> // abre script javascript
function ordemNumerica (a,b) {return a - b; }
</script> <!... fecha script js
....>
</head>
<body>
<script language="JavaScript">
// executa uma função
a = new Array(33, 4, 1111, 222);
a.sort();
document.write("classificação alfabetica = " + a ) ;
document.write("<br />");
a.sort(ordemNumerica);
document.write("classificação numerica = " + a ) ;
</script>
</body>
</html>
Obs 1.:
Copiar codigo acima para o endereço http://www.w3schools.com/js/tryit.asp?filename=tryjs_function2
e testar
Obs 2:
A função sort aceita como argumento outra função que indica o tipo de
classificação
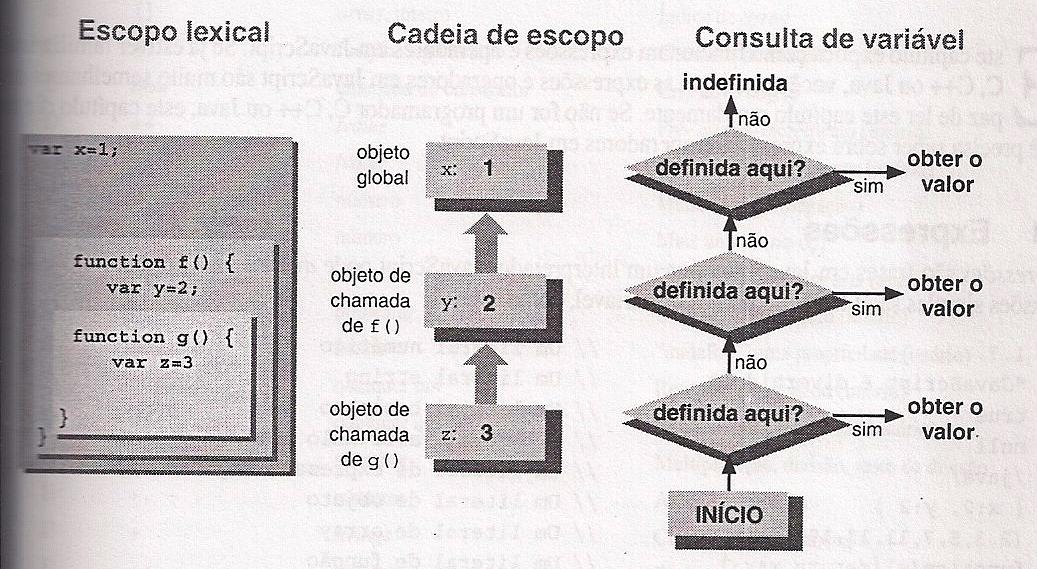
Exemplo 10 Escopo de função
Solução:
O corpo da função é
executado em um escopo local que difere do escopo global.

Cria-se o escopo
adicionando o objeto de chamada na frente da cadeia de escopo.
sintaxe --> Objeto.funcao.metodo.propriedade(argumento)
Objeto os construtores sempre começam com letra maiscula
a palavra chave this cria as
propriedades dentro de um construtor
Código em
html e javascript:
<head>
<script type="text/javascript">
function msgErro (numeroErro, descricaoErro)
{
document.write("Ocorreu um erro de execução:\nNumero do erro: " +
numeroErro + "\nDescricao do erro: " + descricaoErro + "\nNome da
variável: " + this.descricaoErro);
}
</script>
</head>
Obs 1.:
Copiar codigo acima para o endereço http://www.w3schools.com/js/tryit.asp?filename=tryjs_function2
e testar
Bibliografia
Versão 1.5 do javascript:
- Javascript O guia definitivo. David Flanagan. O'REILLY Bookman. 2002
- Aprendendo Javascript. Shelley Powers. O'REILLY Novatec . 2010
- Javascript de AltoDesempenho. Nicholas C. Zakas. 2010
- Padrões Javascript. Stoyan Stefanov. 2011
- Javascript 24-Hour Trainer. Jeremy McPeak. 2011