Estrutura da
interface em código de um Documento Html
 Semantica
Documento
e
seus componentes:
Semantica
Documento
e
seus componentes:
- Documento - arquivo texto contendo tags de marcação que
informa ao browser como exibir apágina.
<!DOCTYPE
html PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
- Elemento - estrutura semantica do
documento
- Atributo - define uma
propriedade de um elemento
- Valor
- do atributo
- Tag
- são elementos entre sinais < > . ex:
<elemento> . Significa um código (ou instrução) em Html.
APIs - ex: Element.tagName, nodeName, Document.createElement(),
Element.setAttribute(),....)
Interações com XPath e XSLT
Inserções de marcações dinamicas (document.open(),
document.close(),document.write(), document.write(), innerHTML,
outerHTML, insertAdjacentHTML() )
http://dev.w3.org/html5/spec/Overview.html#semantics-0
Sintaxe
BNF de
documento
documentoHtml = tag_abertura tag_fechamento
tag_abertura = "<" elemento [(atributo "=" valor)+] ">"
tag_fechamento= "<\\" elemento ">"
Diagrama sintático

gerador do gráfico http://www-cgi.uni-regensburg.de/~brf09510/syntax.html
sintaxe da BNF http://www-cgi.uni-regensburg.de/~brf09510/backus_naur_wirth.html
Pagina de Saida
Usando HTML4 + CSS +
(javascript + xml) ver código

clicar
na figura para ver
página
Lista de Conjuntos de Elementos de uma
pagina
- raiz (html)
- meta dado do documento (head, title, base, link, meta,
style )
- scripting (script, noscript)
- seção (body, section, nav, artigo, aside, h1...h6,
hgroup,header, footer, address)
- conteudo (p, hr,br, pre, blockquote, ul, li, dl, dt, dd,
figure, figcaption, div)
- texto (a, em, strong,
small,cite,q,dfn,abbr,time,code,var,samp,kbd,sub, sup, i, b, mark,
ruby, rt, rp,bdo, span,br,wbr )
- edição (ins, del)
- conteudo embutido (img, iframe, embed, object, param,
video, audio, source, canvas, map, area)
- dados (table, caption, colgroup,col, tbody,thead, tfoot,
tr, td, th)
- formulario (form, legend, label, input, type,
button, select, datalist, optgroup, textarea, keygen, output, progress,
meter)
- interativo (details, summary, command, menu)
- links (alternate, aechives, author, bookmark, external,
help, icon, license, nofollw, noreferrer, pingback, prefectch, search,
stylesheet, sidebar, tag, index, up, first,last, next, prev)
Pagina de Entrada
Usando HTML4
ver
código

clicar na figura para ver formulário
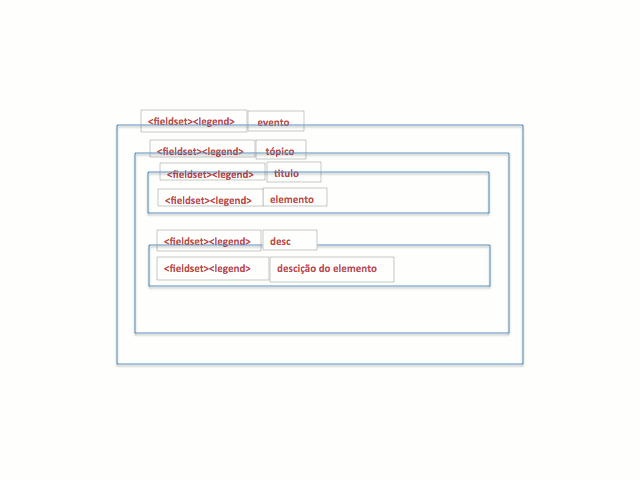
Entrada para editar:
- Conteudo
Tópico - titulo, nome, lead, rodapé (link, origem, referencia)
Elemento - nome e desrição
- Página
Cabeçalho e contato
Categorias de elementos Html5
* Metadata content ( base, command, link, meta,
noscript, script, style, title )
* Flow content ( a,
abbr, address, area (if it is a descendant of a map element), article,
aside, audio, b, bd,
blockquote, br, button, canvas, cite, code, command,
datalist, del, details, dfn, div, dl, em, embed,
figure, footer, form, h1, h2, h3,
h4, h5, h6, header, hgroup, hr, i,
iframe, img, input, ins,
kbd, keygen, label, map, mark,
...........)
* Sectioning content (
article, aside, nav, ,section
* Heading content ( h1, h2, h3,
h4. h5, h6, hgroup)
* Phrasing content (a, abbr, area, .....)
* Embedded content ( audio, canvas,
embed, iframe, img, math, object, svg, video)
* Interactive content (a,audio, buttonn,
details, embed, iframe,input, keygen, menu, object, select, textarea,
video)

clique na
figura para mais detalhes
Elementos de estrutura:
section
represents a
generic document or application section. section representa um
documento genérico ou seção de aplicação. It can be used together with
the h1 , h2 , h3 , h4 , h5 , and h6 elements to indicate the
document structure. Pode ser usado em conjunto com o h1 , h2 , h3 , h4
, h5 e h6 elementos para indicar a estrutura do documento.
article
represents
an independent piece of content of a document, such as a blog entry or
newspaper article. article representa uma peça independente do conteúdo
de um documento, como um blog ou artigo de jornal.
aside
represents a
piece of content that is only slightly related to the rest of the page.
aside representa uma parte do conteúdo que é apenas um pouco
relacionado com o resto da página.
hgroup
represents
the header of a section. hgroup representa o cabeçalho de uma seção.
header
represents a
group of introductory or navigational aids. header representa um grupo
de auxiliares de navegação ou introdutório.
footer
represents a
footer for a section and can contain information about the author,
copyright information, et cetera. footer representa um rodapé de uma
seção e pode conter informações sobre o autor, informações
sobre
direitos autorais, et cetera.
nav
represents a
section of the document intended for navigation. nav representa uma
seção do documento destinado para a navegação.
Elementos de conteudo:
figure
can be used
to associate a caption together with some embedded content, such as a
graphic or video: figure pode ser usado para associar uma legenda junto
com algum conteúdo incorporado, como um gráfico ou
de vídeo:
<figure>
<video
src="ogg"></video>
<figcaption>Example</figcaption>
</figure>
figcaption
provides
the caption. figcaption prevê a legenda.
http://www.w3.org/TR/html5/index.html#element-content-categories
Pagina Htm5
