Visualizacao da Pagina pela URL
Painel de controle
painel de controle para apresentação

- Ligar painel de configurações
clicar espaço branco após o icone tela

- Desligar painel de configurações
clicar 1 espaço branco após o icone URL

- Desligar painel de controle para apresentação
clicar 2 espaços em branco após URL

Visualizacao documentação da Pagina
A documentação é por Area indo até a camada de Dado e é gerada automatica, a partir do proprio codigo do programa.
- Area e Dado
- Area pode ter varios dados.
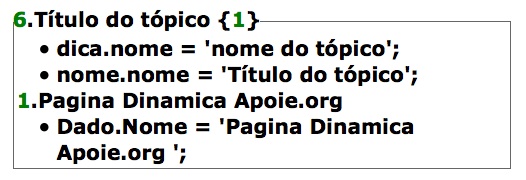
Area : Nome do lugar onde fica o dado. Nome: Titulo do tópico
Dado : Nome do Dado dentro da área. Nome: Pagina Dinamica Apoie.org
Exemplo da area Titulo do topico e o dado : Pagina Dinamica Apoie.org

- Para ver documentação clicar no painel de controle ligado
Ligar / Disligar


- Area / Elemento / Dado
- Elemento dentro de uma área que contem dados
Area: Nome do lugar onde fica o
dado
Nome: Corpo
Elemento: Pode conter vários metadados e dados Nome: 1 2 3 4 5 6
Dado
: Nome do Dados dentro da
área.
Nome: 1 2 3 4 5 6
Clicar aqui para ver elemento na area corpo
- Dado
Ligar dado (clicar no numero verde)
Desligar dado (clicar
no numero vermelho)
Posicionar no dado (clicar no nome em azul)
Configuração do corpo da pagina
Em painel de controle

Ligar / Desligar


clicar para ver configuração do corpo
Apresentação do corpo da página
Ligar /Desligar o icone tela
clique para ver corpo da página
Documentação gerada automaticamente para Area /
Elemento
Ligar /Desligar


clique para ver documentação da página
Apresentação da pagina (Filme)
- Ligar apresentação

clicar no icone da tela
- Avançar

clicar no icone

- Interromper apresentação

clicar no icone
