Técnicas de narrativas, de simulação e layout para páginas web
(Técnica é um procedimento que tem como objectivo a obtenção de um determinado resultado.)
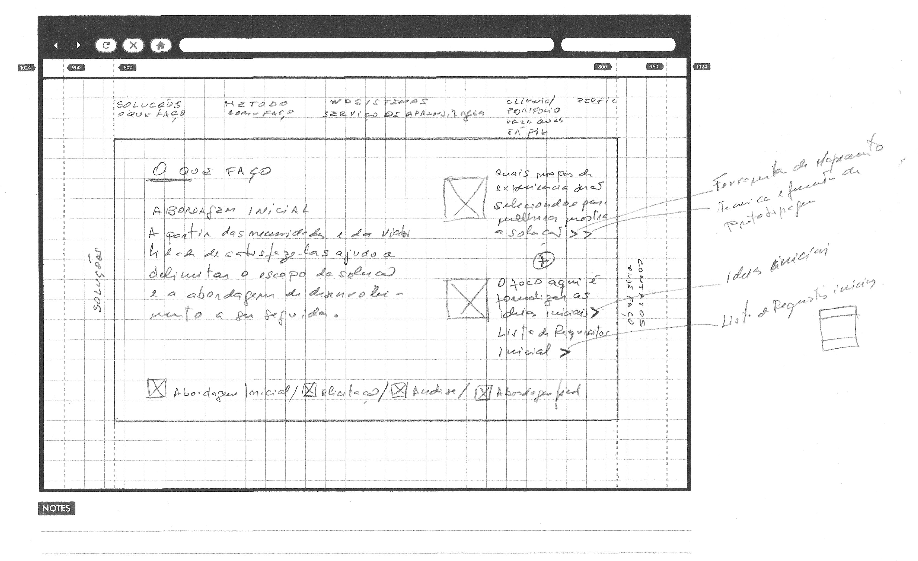
Storyboard.
Apresenta certas imagens de certas situações para validação dos elementos de tela (página, list, caixa de texto, botões de ações,...). Técnica combinada com cenários.
Descrição da técnica: »
Modelos de storyboard: »
Fases:
1. Mapear história:
Etapas:
- Defina seu objetivo e estabeleça uma linha do tempo
- Defina formato do storyboard
- Comunicação com usuário
Etapas:
- Definindo o modelo de storyboard
- Esboçando o roteiro
- Acrescentando descrições
- Finalizando: hora de revisar
Protótipo.
Protótipo em papel ou tela em que os usuários interagem com a interface.
Deve ter as seguintes características:
O protótipo deverá ser funcional. Em uma página deve ter 5 secções: inicio, solução, método, cliente/portifolio, perfil e contato. Ter carrossel manual, link continuação para mesma página. Ter uma página de mapa do site.
O protótipo será preenchido com o conteúdo.