MÉTODO
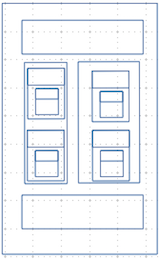
1. DESENHAR A PÁGINA CONSIDERANDO O PROBLEMAS RESOLVIDO
Desenhe a página. Considere o problema resolvido
 INTERAÇÃO
INTERAÇÃO
2. DIVIDIR A PÁGINA EM ELEMENTOS
Um elemento pode ser dividido em novos elementos, se necessário.
3. DEFINA OS DADOS DE CADA ELEMENTO
elemento
motivação »
Motivação
Defina que ações ("user stories" em metodologia ágil) fornecerão dados para quais elementos.
Os elementos não resolvidos repetimos a partir do passo 2.
TESTAR MÉTODO
Pegar um papel e lápis e desenhar uma página seguindo o método, scannear ou fotografar e enviar para:
wdz.eng.br@gmail.com
Assunto: Especificação de página Web
Solicito prototipar página á partir dos seguintes requisitos:
- O objetivo da página é "Apoiar o desenvolvimento de uma página Web".
- 0 Motivo é "Mostrar o método para desenvolver uma págida da Web".
- O público alvo são os "Interessados em desenvolver página Web".
- Condições de aceitação:
Protótipo da página funcionando ou seja mostrando todos os seus elementos em até 5 segundos, à partir da solicitação pelo endereço url no browse do computador.
. Seguir o método para obter uma página e validar página resultante. - A paginá deverá ter os seguintes elementos: Ver Esboço da página
RESULTADO
Será enviado email de retorno com á página protótipo funcionando
Ver resultado
SINTESE
Método para desenvolvimento de página a partir do problema resolvido. Independente de construtor de site e da internet, usando apenas o seu browse e um template com arquivos: html, css, js e img
PARA QUEM
Interessados em desenvolver página Web.
MOTIVAÇÃO
OBJETIVO
Requisitos
- Alteração no lay-out. Troca da culuna 2 para coluna 1 e vice-versa.
- Acrescentar nome da página no rodapé.
- Correções no texto.
- Inclusão dos itens do elementos: Testar método e Resultado
- Página para descrever procedimento.
- Qualquer um pode usar.
- Começa com problema resolvido ou seja já sabe o conteudo da página e termina com a página concluida..
-
Deverá conter os seguintes elementos:
Nome do tópico o que é e requisitos
Motivação, objetivo e para quem
Abordagem
Pós conclusão
Passo 1, *(Passo2 , Passo3) para cada passo (img e ação), testar método, resultado - Formato da página:
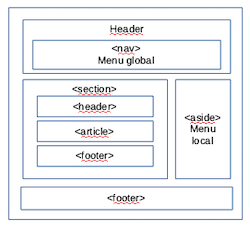
Grid - 3 colunas sendo a do meio vazia.
Cada coluna dividida por blocos de informação (card).
Dividir cabeçalho, corpo, pré rodapé e rodapé.
ACEITAÇÃO
. Protótipo da página funcionando ou seja mostrando todos os seus elementos em até 5 segundos, à partir da solicitação pelo endereço url no browse do computador.
. Seguir o método para obter uma página e validar página resultante.
- Desenhar Mapa da página com todos os link's da página .
- Definir lay-out,cor, estilo visual,textura,tipografia,imagens e efeitos.
- Codificar segundo padrões Web.
- Documentação da página: colocar title em cada elemento explicando como dado é obtido.
- Validar com validador W3C »
- Registre seu domínio
- Contrate um serviço de hospedagem
- Publicar (registro.br
 whois.)
whois.)
- Divulgar.

 Conceito
Conceito