Home -> Kit Ferramenta
Introdução
Escrita
Design
Framework
Vídeo
Audio
Imagem
Código
Documentação
Aprender a aprender
-
Problema resolvido:
-
São 4 etapas:
- Escolher um assunto
- Ensinar esse assunto a si mesmo ou a outra pessoa.
- Revisar e esclarecer pontos obscuros.
- Simplificar explicações usando modelos e analogias.
-
Dicas:
- Anotar, não ter pressa, fazer pausa (parar de receber informação) durante a aprendizagem,
- Fazer uma página web (ou rascunho) ensinado qq coisa, usar a IA como mentor caso não tenha alguem.
Documentação
-
O quanto rápido posso comunicar uma mensagem?
 Escalável
Escalável
 Retorno
Retorno
-
Tipos:
- Tutoriais: O que um iniciante precisa saber:
- Visão geral
- Detalhes nos recursos ou link's
- Posição de começar imendiatamente
- Guia de instruções: Público possui conhecimento básico:
- Contexto inicial
- Não precisa explicar conceito
- Guia do ponto A ao ponto B
- Usabilidade prática (método na prática) é mais importante do que integridade
- Referência Técnica: Como opera uma máquina:
- Descrever a classe, função e API como usa-las
- Alternativas de explicações
- Guia do ponto A ao ponto B
- Busca de informação de sintaxe
- Explicações: Explicar, ilustrar e esclarecer determinado tópico:
- É orientado para a compreeensão
- Alternativas de explicações
- Comportamento geral e os requisitos não funcionais
- Tutoriais: O que um iniciante precisa saber:
-
Documento de requisitos do IEEE

Frameworks
Tem dois tipos de Frameworks:
Framework conceitual:
É uma estrutura abstrata ou modelo teórico que fornece uma base para entender, analisar e organizar conceitos, ideias e informações dentro de uma determinada área de estudo ou disciplina.
Ele estabelece as relações fundamentais entre os elementos essenciais e fornece uma estrutura conceitual que pode ser usada para explicar fenômenos, desenvolver teorias ou orientar a pesquisa.
Framework de código: É um conjunto de códigos prontos (templates) usado pelos desenvolvedores para criar os seus projetos e gerenciá-los de maneira mais ágil e prática. Eles funcionam como uma plataforma de desenvolvimento, e trazem uma série de ferramentas especiais, guias e outros componentes.
FRAMEWORK CONCEITUAL
FRAMEWORK DE CÓDIGO
Métodos
Padrões
-
Notação:
-
Na Diagramação:
- => : condiciona Ex: Visão Holistica => Sistema. Quer dizer: Visão Holística condiciona o Sistema.
- retângulo : bloco de informação. Ex: Informação.
- retângulo dentro de retangulo : esta contido.
-
Na Diagramação:
- Páginas Web:
Tecnologia Web
FRONT-END
-
HTML 5:
-
DOM
O Modelo de Documento por Objetos é uma convenção multiplataforma e independente de linguagem de programação, fiscalizada pela entidade World Wide Web Consortium , para representação e interação com objetos em documentos HTML, XHTML e, XML

-
Cheatsheet

-
Tabela Periódica de Elementos

-
Tabela de códigos
html.spec.whatwg.org -
lipsum - texto fictício da indústria de impressão e composição tipográfica
www.lipsum.com -
Guias para Para desenvolvedores
W3SchoolMDN
-
DOM
-
CSS 3:
-
Sintaxe
 Tabela Sintaxe e Semantica css
Tabela Sintaxe e Semantica css -
Customizar CSS
Html

Css

-
Cheatsheet

-
Guias para Para desenvolvedores
W3SchoolMDN
-
Javascript JS: (atual:ECMAScript 2021)
-
Especificação
ECMA-262, 12th edition, June 2021ECMAScript® 2025
-
Cheatsheet

-
Guias para Para desenvolvedores
MDNW3School
-
Especificação
-
Escrever texto estruturado com 2 níveis
-
nivel 1:
- nivel 2.
- nivel 2.
-
nivel 1:
- nivel 2.
- nivel 2.
-
nivel 1:
- MHTX - Pesquisa modelagem conceitual
- ReCOL - Pesquisa Representação do Conhecimento, Ontologias e Linguagem Palestras sobre
- Metodologia centrada no Usuário Plataforma de Serviços
- SDT - serviços de design Sites fornecedores
- Apple
- lg
- dell Guia de compras
- pt.moyens.net Suporte
- Suporte Apple Desenvolvimento Web
- Maujor.
- Tableless. Fonte de Textos
- Medium - histórias, pensamentos e conhecimentos de escritores sobre qualquer assunto. Forum
- Itforum. Revista
- apple insider. Inovação
- Eletronica e outros
- Nanotecnologia Insight
- Experiências de produtos digitais
- Desenvolvedor
- Roadmap - caminhos de aprendizagem tecnologia
- Guia de Estudo
- Udemy - plataforma EAD
- Coppe-Pesc Seminários
- Puc di.cce (extensão) | Puc di.cce (extensão- cursos livres) | Puc di.cce (últimas notícias)
- FGV- Emap-Seminários
- Infnet - Trainning Desenvolvimento de sistemas
- Guia para o Corpo de Conhecimento em Engenharia de Sistemas - ISO/IEC/IEEE 15288 (SEBoK)
- Manual de Engenharia de Sistemas INCOSE, 5ª Edição
- Guia para o Corpo de Conhecimento em Software - SWEBok v3
- Guia para o Corpo de Conhecimento em Gestão de dados - DAMA-DMBok v2
- Guia para o Corpo de Conhecimento em Gestão de dados - DAMA-DMBok v2
- Guia para o Corpo de Conhecimento em gerenciamento de projeto - PMI v7 Ciência da computação
- Computer Science Curricula 2023 Version Gamma August 2023 - ACM, IEEE e AAAI Ciência de dados e inteligência artificial
- Ciência de dados e IA - FGV-EMAP
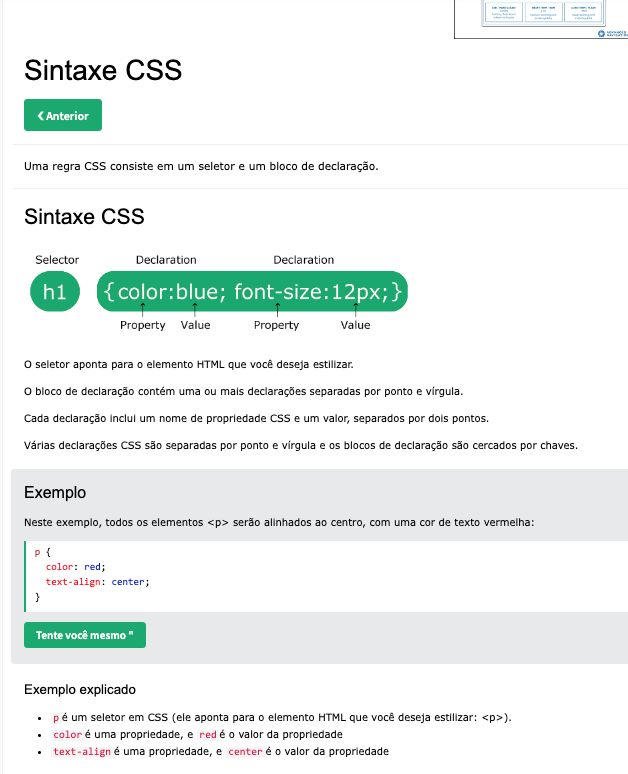
Sintaxe do CSS
Elemento Descrição Exemplo Sintaxe do CSS A estrutura básica de uma regra CSS é composta por um seletor e um bloco de declaração. p { color: blue; font-size: 16px; }Seletor Identifica quais elementos HTML serão estilizados. p(parágrafo),.classe(classe),#id(id)Bloco de Declaração Contém uma ou mais declarações de estilo, delimitado por {}.{ color: blue; font-size: 16px; }Declaração Define uma propriedade CSS e seu valor, separados por :e terminados por;.color: blue;Propriedade Aspecto do elemento que será estilizado. color,font-sizeValor Especifica o valor da propriedade CSS. blue,16pxTipos de Seletores
Tipo de Seletor Descrição Exemplo Seletor de Tipo Seleciona todos os elementos de um tipo específico. h1 { color: red; }Seletor de Classe Seleciona todos os elementos que possuem uma classe específica. .classe { background-color: yellow; }Seletor de ID Seleciona o elemento único que possui um ID específico. #id { margin: 20px; }Seletores Combinados Seleciona elementos baseados em relações hierárquicas ou combinadas. div p { color: green; }(descendente),div > p { color: blue; }(filho)Pseudo-classes Aplica estilos a elementos com base em seu estado. a:hover { text-decoration: underline; }Pseudo-elementos Aplica estilos a partes específicas de um elemento. p::first-line { font-weight: bold; }Classes e IDs
Tipo Descrição Exemplo Classe Permite reutilizar estilos para múltiplos elementos. .container { background-color: #eaeaea; padding: 20px; }ID Define estilos únicos para um elemento específico. #main-title { color: #333; font-size: 24px; }Unidades de Medida
Unidade de Medida Descrição Exemplo Absolutas Unidades fixas de medida. px(pixels),cm(centímetros),mm(milímetros),in(polegadas),pt(pontos),pc(picas)Relativas Unidades relativas ao elemento pai ou à tela. em(tamanho da fonte do elemento pai),rem(tamanho da fonte da raiz),%(percentual),vw(viewport width),vh(viewport height)Propriedades Comuns
Propriedade Comum Descrição Exemplo Cor e Fundo Define a cor do texto e o fundo dos elementos. color: #333;,background-color: #f4f4f4;Texto e Fontes Define a aparência do texto e fontes. font-size: 16px;,font-family: Arial, sans-serif;,text-align: center;Espaçamento Define margens e preenchimentos ao redor dos elementos. margin: 20px;,padding: 10px;Borda e Sombra Define bordas e sombras ao redor dos elementos. border: 1px solid #000;,box-shadow: 2px 2px 5px rgba(0,0,0,0.5);Exemplos Avançados
Exemplo Avançado Descrição Exemplo Uso de Classes e IDs Define estilos específicos para classes e IDs. .container { background-color: #eaeaea; padding: 20px; },#main-title { color: #333; font-size: 24px; }Layouts com Flexbox Cria layouts flexíveis e responsivos. .flex-container { display: flex; justify-content: space-between; align-items: center; },.flex-item { flex: 1; margin: 10px; }
Texto
Visualização
Sites interessantes
Grupo Pesquisa
Plataformas de Capacitações
Corpo de conhecimento para gestão de: -
Sintaxe