Projeto
- Capa
- Orientação
- O problema resolvido
- Requisitos para o projeto
- Objetivo do projeto
- Plano do projeto
- Acompanhamento do projeto
- Treinamento para o projeto
- Referências
Obs: Escolher uma das opções e fechar (X).
Home -> Projeto
 Capa
Capa
 Orientação
Orientação
Criar um ambiente educacional online que implemente o conhecimento prático na construção de páginas web educacionais.
O problema resolvido
-
Conceito de página: Conjunto de blocos de informações que atendem a uma necessidade de informação de um consumidor de informação com a finalidade de:
tomar uma decisão, executar uma ação, aprender algum conhecimento, gerar algum conhecimento (ou insight / idéia), comunicar uma informação ou modelar uma informação (para visualizar). - Conceito de bloco de informação: é uma ferramenta cognitiva conceitual para facilitar: o pensar, memorizar, perceber, atentar, comunicar e aprender que atende a uma funcionalidade / finalidade / uso.
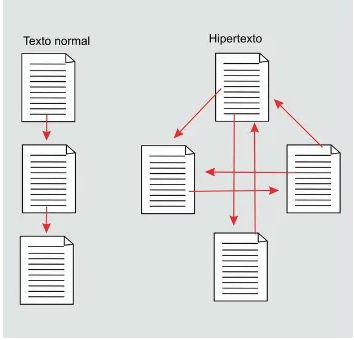
- Forma de leitura: Não linear na forma de hipertexto.
-
Página pronta = inicio + conteudo + final
-
Inicio
- até < body >
- inclusão do código para google analytics
- Conteúdo do tópico -links para um tópico mostram o lead do tópico com o cursor em cima.
-
Final
- < / body > até final
-
Inicio
- Páginas construídas na hora: Relatório gerado por consulta. Ex: Resultado da consulta do Google.
- Páginas visualizadas em um dispositivo eletrônico: São páginas renderezidas em um navegador (browser) da internet (Google Chrome, Safari, Opera, etc) que são encontradas em um endereço eletrônico (nomedapagina.com por exemplo) acessadas por um protocolo (https). Ex: https://apple.com
- Site: Conjunto de páginas web.
- Web: Rede ou teia em inglês. Nome dada a internet
- Interface:Usuário é o lado externo da interface. Conteúdo é o lado interno d interface. Interliga o Usuário e Computador (poder ser um modelo Cliente ou um Servidor). Poder ser: teclado, monitor, microfone, autofalante
-
Referência: Ambiente Web: Blog: stecine.blob.core.windows.net
Requisitos do projeto
- Criar um ambiente na web que seja moderna, discreto e proporcionar satisfação pessoal e criativo.
- Usar o ambiente para apoiar e organizar o meu aprendizado pessoal.
- Atender minha necessidade de complementação de renda pessoal.
- Deixar claro o propósito do ambiente.
- Aproveitar meu conhecimento obtido até o momento para apoiar na obtenção / criação de novos conhecimentos.
- Ter uma interface de conhecimento própria
- Colocar meus experimentos no ambiente e de fácil recuperação.
- Colaborar no aprendizado de terceiros.
Objetivo do projeto
Desenvolver e implementar uma ambiente educacional interativo que abrange redes de tópicos, conceitos, tipos e aplicações. O ambiente incluirá um sistema de aprendizado, recursos interativos, e um sistema de recomendação personalizado.
- Obter conhecimento prático na construção de páginas web educacionais
- Obter conhecimento sobre Tópicos, Rede de tópicos, conceitos de conceitos, informação, conhecimento e aprendizagem.
- Obter recomendação personalizado para explorar e interagir com o conteúdo educacional presente no ambiente, para melhorar a jornada de aprendizado.
- Área para os usuários criarem e atualizarem seus perfis, indicando suas preferências e interesses educacionais.
- Seção que exibe recomendações personalizadas com base no perfil do usuário e histórico de navegação.
Plano do projeto
- Servidor web para hospedar conteúdo.
- Armazenamento para relacionamentos entre conceitos. . Inclusão de atividades práticas que permitam aos usuários aplicar os conceitos aprendidos.
- Atualização regular do conteúdo para refletir avanços na área de estudo e manter a relevância.
- Estruturação do conteúdo de forma a facilitar a navegação, com menus intuitivos e uma arquitetura de informações eficaz.
- Páginas educacionais que servem como exemplos práticos para os usuários.
- Seção com um guia passo a passo sobre como criar uma página web educacional.
- Área dedicada à navegação pelos conceitos, tipos e aplicações de redes de tópicos.
- Páginas detalhadas explicando cada conceito, incluindo multimídia, exemplos e links relacionados.
- Ter ferramenta visual (modelo) que ajuda a estruturar, relacionar e representar informações dentro de um determinado contexto ou domínio
Acompanhamento do projeto
- Criar um ambiente educacional online que implemente o conhecimento prático na construção de páginas web educacionais.
- Visualize os conceitos fundamentais.
- Integrar um sistema de recomendação para personalizar a experiência do usuário, tornando o aprendizado mais eficaz e envolvente. Essas três dimensões trabalham sinergéticamente para criar um ambiente educacional completa e interativa.
Treinamento para o projeto
- Fazer recomendação personalizado para os usuários explorarem e interagirem com o conteúdo educacional presente no ambiente. Isso inclui a seleção de algoritmos de recomendação apropriados, a integração eficaz com a rede de tópicos, a customização da experiência do usuário com base no perfil individual, e a avaliação contínua da eficácia do sistema.
- Capacidade de processamento para renderizar páginas e interações.
Referencias
-
Dominio de Requisitos
-
Chat GPT 3.5 visto em jan/2024
-
Versão Boostrap mais atual
-
Versão Data Tables mais atual