Bloco de Informação
"Criar Páginas Web"
Ambiente de Aprendizagem



Porque criar página Web ?

Apresenta uma imagem profissional – uma abordagem de melhorar confiança e credibilidade;
Facilita o planejamento e organização para mostrar, comunicar e direcionar um trabalho colaborativo independente de onde você e as pessoas estejam.
Liberdade para 2 pessoas compartilharem um aprendizado.
Porque este site?

Cria uma oportunidade de apredizagem independente da ensinagem
Aprendizagem com conforto, estimulo e interesse visual
Motivação para melhorar a especificação e produção da página que você deseja.
O algorítmo de aprendizagem de uma página você mesmo pode definir.
O que ofereço?

Aprendizado colaborativo para "Fazer uma página Web" utilizando as competências em: Mapear, Modelar, Visualizar, Prototipar e Testar Páginas Web
Por quanto?

Preço compativel com a complexidade da página.
Irá depender da quatidade de atores, seções e subseções, numero de links internos e externos, icones, imagens, logo, video e som.
Contate-me

Experimente, clique abaixo
1. Clique para ver quem são os atores.

2. Clique para você fazer uma experiência com meu framework

 VAMOS COMEÇAR COM UM BLOCO DE INFORMAÇÃO
VAMOS COMEÇAR COM UM BLOCO DE INFORMAÇÃO
 TRANSFORMAÇÃO
TRANSFORMAÇÃO
 RESULTADO - Alvo (Layout com conteúdo)
RESULTADO - Alvo (Layout com conteúdo)
TEMAS
Modelo
Diagrama
ao mesmo tempo,
concreta
e abstrata -
para projeta-la, são
necessário diagramas.
Se, com níveis de
começa-se a responder
o que é (taxonomia /
ontologia)e como
funciona
(modelo / modulo) um
sistema
com uso dos diagramas
e dos pricipios da
topologia,
começa-se a responder
onde esta o sistema
representação e
produção)
que disponibiliza o
arranjo
conexões,
forças e fluxos
de um sistema, modelo
ou realidade.
Topologia
Sistema
Aprendizagem
Informação
Knowledge
Grid
Software
Ciclos de Vida
produto ou serviço
Ciclo de Vida de
desenvolvimento
Ciclo de Vida de
Negocio e sistema
Estrategia
Mapeamento
Público alvo
Persona
Design didático
Tipografia
Cores
Tecnologias Web (código)
Html 5
Css
Orientações
PRINCIPIOS
CONTEÚDO
Começar pelo final
(a partir de
uma solução)
experiência do
interessado e
caminhar
em direção a
tecnologia.
.Partir do simples
para ocomplexo
.Configurar um
conjunto de modelos
adequados para
aplicações
especificas.
.Modelo é
direcionado por
objetivos e
riscos do projeto.
.Modelo atravessa
estados bem definidos
. Dividir para
conquistar
.Seguir práticas
modernas de
desenvolvimento.
.Evitar:
.. Multitarefas
.. Aprender rápido
.. sem assimilar
.. Trocar iniciativas
atuais por novas
e melhoradas
porem não dominada.
Exercitar o
domínio.
PRINCIPIOS
CAMINHO
Transformar
custos
em receitas
treinar
e manter
bons algoritimos
.Os gastos
devem ser
estipulados
e reconhecidos
de acordo com.
interesses .....
. Um bom conteúdo
deve estar
procurando crescer
e melhorar indepen-.
mdente do sucesso.
.Inovações que criem
valor são uteis
mas não tenha medo
de copiar o que funciona
. Educação
deve ser
continuo
e incorporado
a rotina
de trabalho
.Disponibilizar
apenas com
resultados concretos.
.Comunicação
transparencia
ética
. Cuidar bem
da reputação
e rápido.
. Vá atras do
pote de ouro
mas por um
caminho saudável.
ABORDAGEM
( Método para
testar e aplicar
novas idéias)
VideoAPRENDI
ZADO
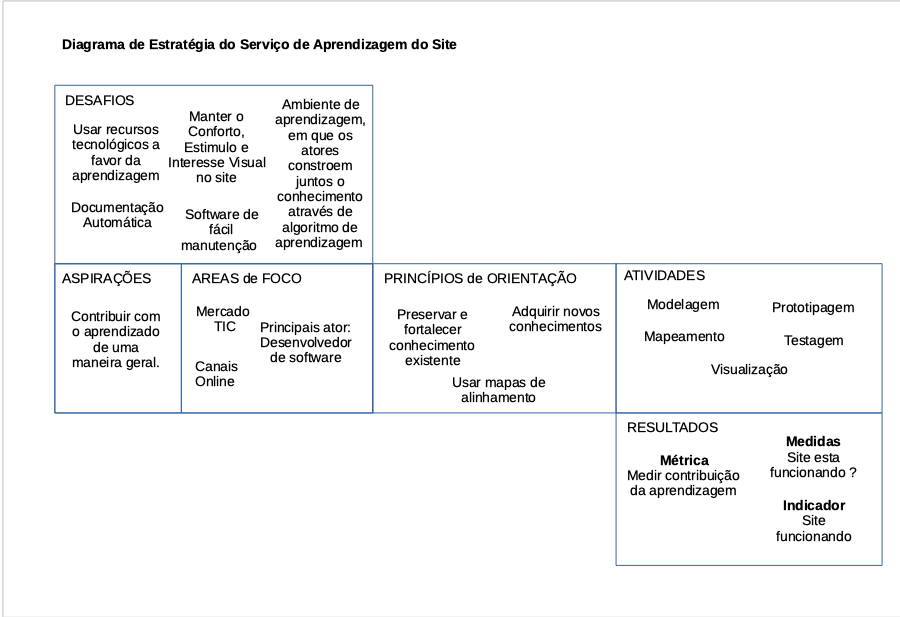
3. Veja agora a estratégia para fazer uma página na web.

4. Veja o que é ciclo de vida de uma página.

Em qual ciclo estamos no ciclo de vidada página?

ESPECIFICAÇÃO & DESIGN DO BLOCO DE INFORMAÇÃO.
Fechar bloco5. Veja os serviços de mapear, modelar, prototipar, testar e visualizar.

6. Veja também os cases que já tenho.

CASES COLABORACIONAIS EM IDÉIA
wdz.eng.br@gmail.com| Clicar (Ir para) |
Objetivo | |
|---|---|---|
| Sensor de gás | Aprendizado |
CASES COLABORACIONAIS EM ANDAMENTO
wdz.eng.br@gmail.com| Clicar (Ir para) |
Objetivo | |
|---|---|---|
| Conceito de bloco de informação | Aprender conceito | |
| Como fazer uma página Web | Consolidar conceito |
CASES INFORMACIONAIS EM ANDAMENTO
wdz.eng.br@gmail.com| Clicar (Ir para) |
Objetivo | |
|---|---|---|
| Sistema de informação acompanhamento projeto Fachada predial | Fazer Cliente | |
| Tratamento dentário | Fazer Cliente |
CASES COLABORACIONAIS IMPLEMENTADOS
wdz.eng.br@gmail.com7. Gostou ?

Esta interessado e tem um caso real ?
Se SIM eu também