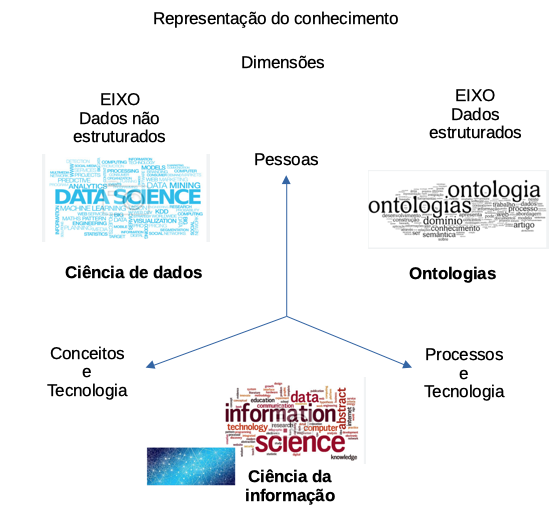
Escolha um dos itens do menu. E arraste a página para cima para ver conteúdo.
Ciclo de Desenvolvimento de Sistema de Informação na Web, usando modelagem de informação
Significado
Saber fazer
FRONTISPÍCIO
(dados pessoais, qrcode)
Dados Pessoais

NEWS
(Últimas novidades e atualizações )Aplicação do modelo de apredizado de máquina (ML) em página Web
 [Página Web]
[Página Web]
Certificação recente
[Web]
PREFÁCIO
(Qual é a idéia. artigo que deu origem. Motivo pelo qual estou escrevendo (o porque?), porque o livro aprende, porque fazer este livro, e apresentação sintética do livro . Experiência durante a escrita e publicação do livro ). Pergunta do livro.Livro Site Pessoal
Qual é a idéia ?
Criar e manter um ambiente que aprende, produz, disponibiliza o conhecimento de modelagem de informação e seus modelos produzidos, no formato inovador de um livro que aprende, a ser visualizado em páginas web.
O conhecimento é armazenado em estruturas de conhecimento (modelos) utilizados em cada tarefa especifica de modelagem.
O objetivo é gerar conhecimento para o planejamento (Dominio), análise, especificação e design tanto do produto como da produção do sistema, implementação e teste (desenvolvimento), implantação / distribuição, operação, manutenção, evolução e término de um sistema de informação.
Ele é auto sustentavel através da produção de elaboração de modelos.
Resumo
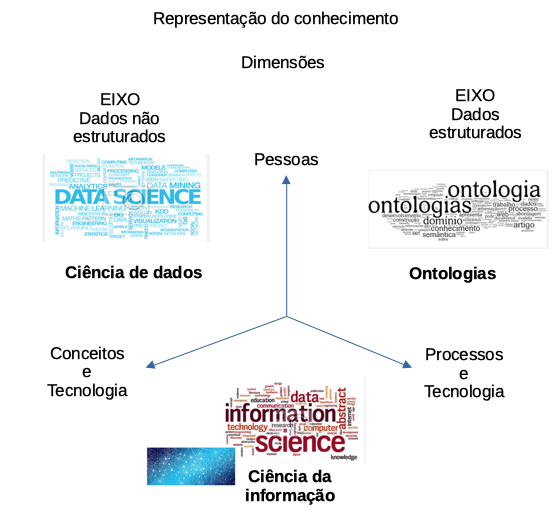
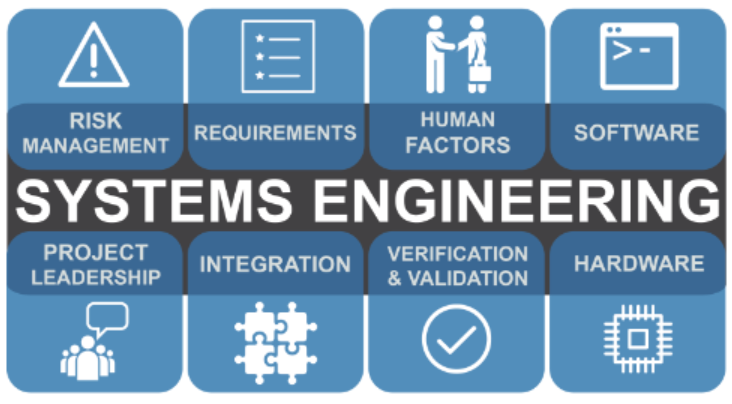
Modelagem da Informação no Desenvolvimento de Sistemas de Informação, quando aplicada à Engenharia de Sistemas e Computação (incluindo Engenharia de Software, Engenharia de Processos, Engenharia da Informação e Conhecimento, Engenharia Cognitiva e Engenharia da Computação) não se limita só a modelagem de projetos de Banco de Dados, ela se expande no entendimento dos requisitos (Engenharia de Requisitos), na análise baseada em cenários, classes, funcional e comportamental, no projeto de dados, na arquitetura de sistemas e software, no design de interface e componentes e na implantação de sistemas (alocação dos subsistemas e funcionalidades no ambiente organizacional e computacional).
Modelagem da informação no desenvolvimento de sistemas é um método de desenvolvimento de projeto presente hoje na área da indústria de software e aplicação relacionada à sistemas Transacionais, Analíticos e Embarcados.
Isso se deve ao fato de enxergar que o compartilhamento da informação e sua trabalhabilidade em fase de projeto como um importante método para reduzir de forma efetiva a correção de futuros erros e o retrabalho.
Com o objetivo de demonstrar os diversos usos que os levantamento e compartilhamento desses dados obtidos por um modelo INFORMACIONAL podem gerar ao mercado de Sistemas e Software, minimizando através do fluxo e troca de informações o desperdício de recurso sejam eles de material ou de capital.
A modelagem INFORMACIONAL permite a representação digital das características físicas e também uma abordagem no uso dessa tecnologia no processo de modernização do método de desenvolvimento e construção de sistemas acompanhando a tendência mundial de industrialização do método construtivo.
Por esta razão pode-se constatar que esta mudança já transforma o setor, não afetando só os profissionais do ramo mais toda a cadeia produtiva envolvida no ciclo de vida de um sistema passando desde os fornecedores de informação até a manutenção preventiva e evolutiva da implantação de sistemas.
Palavras-chave: Modelo Informacional, Modelagem da Informação, Página e Sistema de Informação na Web.
Porque estou escrevendo este livro?
Porque desejo tornar disponivel meu conhecimento técnico pessoal para interessados no tema, atendendo a necessidade pessoal de organizar e reciclar este conhecimento.
Porque o livro aprende?
Porque modela o conhecimento aprendido para uma nova situação (novo contexto, necessidade. tema ou tópico), de forma a absorver conceitos e processos , que permitam a atender as novas necessidades informacionais cotidianas, resultando na construção de um conhecimento.
Em resumo é um Sistema de aprendizado no formato de um livro, contendo Modelagem da informação ( Design do Conhecimento ) e usando técnicas e métodos de desenvolvimento de sistema de informação e áreas correlatas.
Porque fazer este livro?
Devido a necessidade de organizar meu conhecimento em modelagem de informações, obtido em diversas empresas de áreas econômicas diferentes e na crença que um livro é um sistema de informação, resolvi disponibilizar este conhecimento no formato de um livro digital , para facilitar o aprendizado, a construção e a visualização deste conhecimento em páginas Web, tanto para mim como para quem tenha o interesse nesta área de conhecimento.
Trata-se de um livro que contém uma coletânia de modelos de informação, no contexto da modelagem de informação, orientados pelo de processo de planejamento, especificação, desenvolvimento, construção, implantação / distribuição, produção, evolução e avaliação de sistema de informação genérico.
Mas como fazer isso? Informatizando o livro.
O que é:
. É um livro que dá significado ao uso da matéria prima "Informação" através da técnica de modelagem.
. É um livro de hipertexto estruturado no formato html, estilizado com Css, com comportamento dinâmico com Javascript, que utiliza algoritmos de aprendizagem supervisionada e é visualizado através de páginas Web.
. É de aprendizado contínuo (no formato de processo), que tem significado (é um conceito e tem uso) e é um conjunto informacional dividido em elementos que se interrelacionam e se comunicam através de componentes (construindo um sistema de informação pedagógigo).
Como?:
. Usando protótipo de aprendizado que contém conceitos na forma de tópicos, métodos de aprendizagem de conteudos e ferramentas na forma de processo, como por exemplo, algortimos de aprendizado supervisionado.
Para que?:
Para apoiar a organização do conhecimento pessoal.
Qual a motivação:
Uso pessoal extensivel a qualquer individuo com as mesmas necessidades.
Em qual contexto:
No multiverso.
Objetivo:
Atender a uma necessidade informacional objetiva de um usuário, através de un sistema de informação de aprendizagem dinâmico (inicialmente estático, estático / dinâmico e finalmente dinâmico).
Tem as seguintes caracteristicas:
. Começa a partir de um problema resolvido.
. É modelável.
. É composto de blocos de informação para formar conhecimento.
. É auto-sustentável (ele se paga, ele se auto-realimenta e ele se auto-regula).
. Pode ser replicado como uma célula.
. É livre.
Público:
Direcionado para quem quer aprender a usar a informação para construção de um sistema de informação.
Critério para aceitação do livro:
Esteja funcionando (Url existe, Páginas são encontradas,Funcinalidades e não funcionalidades atendidas).
A final o que é modelo de informação?.
É uma abstração (imagem mental idealizada e simplificada) da realidade que permite representar, com maior ou menor precisão, o comportamento e a estrutura de um sistema de informação através de entidades de dados e seus relacionamentos. Dados podem ser: Números, textos, imagens, sons e vídeos
E o que é modelagem de informação?.
É o processo para obter o modelo de informação.
Pergunta do livro:
Como você quer aprender a Transformar a Necessidade de Info em um Modelo de Informação e posteriormente em Página Web ?
Qual a Necessidade de Informação que você vai atender com este site? E por que atende-la?
Qual contexto?
Qual a finalidade (uso)
Qual tipo de conteúdo? Estático ou Dinâmico?
SUMÁRIO
(Nome dos tópicos)INTRODUÇÃO
(Prepara o leitor para o que vai ser desenvolvido.Problema resolvido ( necessidade atendida),Cenário, sobre site, estrutura do site, navegação no site, uso do site e conteúdo, domínio, contexto e motivação do tema )
Problema resolvido
e das áreas de conhecimento: humanas (folosofia), exatas (engenharia) e biológicas (biologia).
Com foco nas Aplicações de Sistemas de Informação em nos contextos: transacional, analítico e do conhecimento.

Sobre o Site
Como usar o Site
Versões do Site
Significa evolução do site. A evolução significa as novas necessidades, acertos e ajustes (manutenção) e melhorias (feedback)..
Nomenclatura
ano| v |num. seq dentro do ano
Exemplo: versão 0 de 2023 23v0
Onde aparece?
Na 1a página do site no rodapé.
Onde mais?
1. Nas páginas linkadas dentro do site (pode ser diferente da 1a página).
2. No nome dos arquivos internos (.html, .svg, ....)
Ex.: indexv0.html ( o arquivo index.html contém a versão atual do site). As outras versões aparecem como histórico indexv1.html , indexv2.html, ... .
Sobre Conteúdo
Motivação do Tema
Motivação do Tema
PORQUÊ MODELAGEM DE INFORMAÇÃO
Devido a necessidade de facilitar a análise das informações, torna-se necessário a sintetização de textos em Modelos de Informação tanto para a comunicação como compreensão de idéias para tomada de decisão ou para atingir ou perseguir um objetivo informacional. Esta tarefa, cada vez mais importante no mundo atual, se chama Modelagem da Informação.
O QUE É
Modelagem da informação é um conjunto de técnicas utilizadas para organizar e representar o conhecimento explicito e sintetizado em Modelos Informacionais, podendo ser disponibilizados através da WEB ou qualquer outro meio de comunicação.
APLICAÇÃO
Essas técnicas são aplicadas no aprendizado de elaboração de um Sistema de Informação e Computação baseado em software na Web, tendo aqui no caso, um diferencial na abordagem da concepção ou evolução do sistema de informação em páginas Web, divididas em bloco de informações, para facilitar a comunicação entre Analista e Usuário da informação.
PROPOSTA
Este site disponiliza o aprendizado da Modelagem de Informação no domínio da Engenharia de Sistemas de Informação, começando pela análise de Textos Digitais para transforma-los em Modelos Informacionais, disponibilizando-os em uma Base de Conhecimento por Categorias de Tópicos, tendo como resultado final o Aprendizado da Elaboração de uma Página Web, para usuários Interessados em Modelos Informacionais em Páginas Web, focados na Elaboração de Sistemas de Informação na Web, tendo como diferencial a abordagem otimizada de desenvolvimento de Sistema de Informação por Protótipos, Modelos e Versões de implementação.
PREPARO
(Ambiente da solução, método de solucionar problemas, sugestão de abordagem de projeto a ser seguida, requisitos iniciois, aplicação inicioal.)Artigo que deu origem

Solução inicial
Modelo Conceitual

Integração de visões para alinhamento externo e interno
Requisitos iniciais
Dentro do contexto das aplicações de software, especificamente no contexto do software de aplicação (Programas independentes que solucionam uma necessidade específica de negócio no processamento de dados comerciais e/ou técnicos para operações comerciais, educacionais ou tomadas de decisão).
Dentro do cenário do desenvolvimento aplicações de software, especificamente na modelagem do sistema de informação.
Visualizar um sistema de informação na Web, através do uso da modelagen de informação e da criação de páginas Web.
- Usar a organização e representação do conhecimento e de informação na Web, para Visualizar obtenção de sistema de informação ,atravez de modelo de informação em Página Web
-
O próprio desenvolvimento do livro servirá como estudo de caso contido no próprio livro.
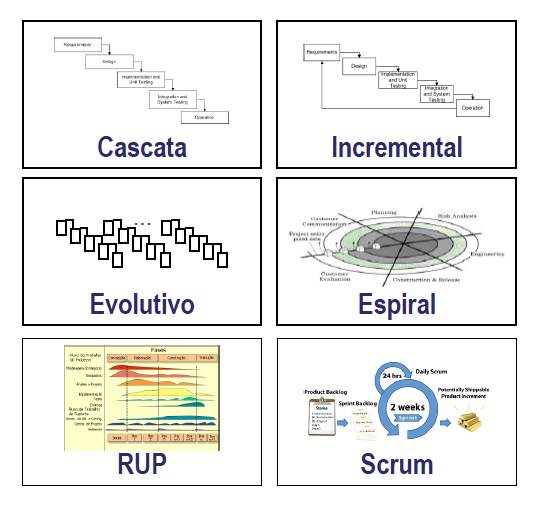
- Uso do Modelo em espiral e incremental para o desenvolvimento de protótipo do livro. O protótipo irá se tornar o próprio livro.
Categoria na Ciência: Informação, Computação, Cognição, Comportamental, Dados, Conhecimento, Tecnologia da Informação
Categoria na Engenharia: Engenharia de sistemas e computação, Engenharia de software, Tecnologia, Matemática, Autômata no aprendizado de máquina, Computação Quântica e Computador Molecular.
Sub-Categoria: Sistema de Informação, Modelagem e Tomada de decisão
Sub-Sub-Categoria: Modelagem baseada em Modelos Informacionais
-
Dominio Aprendizagem, Ciência da Informação, Design da Informação e Projeto visual:
-
Dominguez, Walter; Visualização do Conhecimento para apoiar o Aprendizado; Artigo pessoal; 2022
-
Lira Vieira, Jessica Monique de e Correa, Renato Fernandes ; VISUALIZAÇÃO DA INFORMAÇÃO NA CONSTRUÇÃO DE INTERFACES AMIGÁVEIS PARA SISTEMAS DE RECUPERAÇÃO DE INFORMAÇÃO; Encontros Bibli: Revista Eletrônica de Biblioteconomia e Ciência da Informação, v. 16, n. 32, p. 73-93, 2020. ISSN 1518-2924. DOI: 10.5007/15182924.2011v16n32p73
-
Ângela de Lima, Gercina; Organização e representação do conhecimento e da informação para Web, Prátocas metodológicas; Ed Interciência; 2020
- Meirelles, Isabel; Design for information; Ed Rockport Publishers, 2013
-
Almeida, Mauricio Barcellos; Representação do Conhecimento, Ontologias e Linguagem; Ed CRV, 2020
-
Filatro, Amdrea; Data Science na Educação; Ed Saraiva; 2021
-
Vidal, André; Agile think canvas. Como inovar e criar negócios sustentáveis para obter melhores resultados e minimizar riscos com o uso de Métodos Visuais e Ágeis em seus projetos; Ed Brasport, 2017
-
Pereira da Costa, Nelson; Oficina do Livro Um guia do autor didático para desenvolver e apresentar um projeto de livro; Ed Ciência Moderna, 2022
-
Aprendizagem Visual; 2022; visto em:mar/23
Artigos
-
Dominio Engenharia de sistemas e Software e Ciência da Computação:
-
Pressman, Bruce R.; Engenharia de Software Uma abordagem profissional; Mc Graw Hill Education; 9. Edição 2020
-
Pressman, Roger S.; Engenharia Web; 2009
-
Humby, E.; Programs from decision tables; 1973
-
Shameh, Cathleen; Engenharia de sistemas para leigos; 2011; edição limitada Ibm
-
Dominguez, Walter; Estudo e Aplicação da Tabela de Decisão; 1977; edição limitada Ibm
Livros
Aplicação inicial
DECISÃO
(Condições para uso da modelagem)Modelo de Tomada de decisão para modelagem informacional
| Gosta de diagramas, tabelas, mapa e modelo para comunicar idéias de forma otimizada? | ||||
| Precisa criar sua própria visão para esclarecer e organizar idéias? | ||||
| Olha para imagem antes de ler o texto? | ||||

| condição 1
| condição 2
| condição 3

regra (Ex: - S - ) ação ( Ex: Você esta no lugar certo )
ação ( Ex: Você esta no lugar certo )
* Notação: "S" significa "Sim" "N" significa "Não" e "-" significa " tanto faz "S" ou "N "
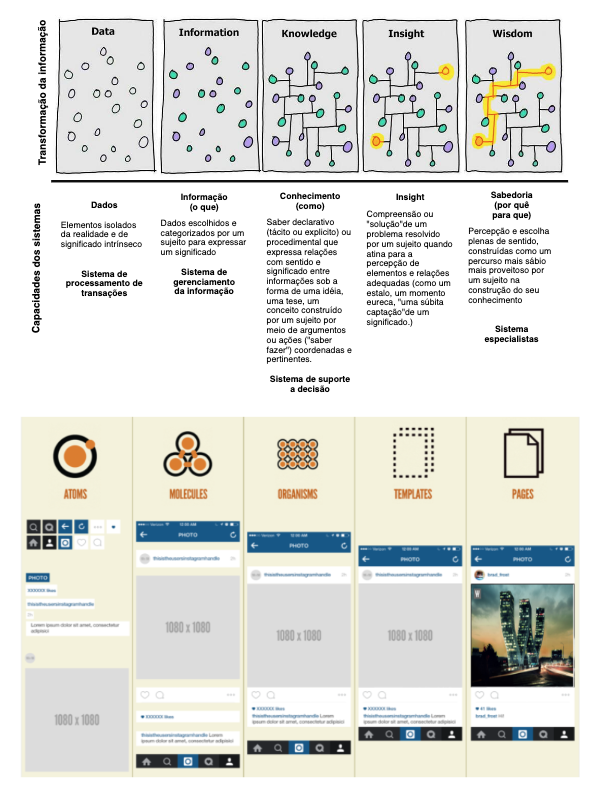
INFORMAÇÃO
Matéria prima que pode ser modelada (dar forma (estilo), dar significado e dar usabilidade) através do processo cognitivo (pensar, conhecer, lembrar, julgar e resolver problemas) ou através do processo computacional (gerar, recuperar) para prover insights para uma forma de organização (empresa, célula, site, página web, ...) para tomada de decisão ou ação propriamente ditaFontes de informação
VisaoGeral.html
VisaoTransformacao.html
DefNecessidadeInfo.html
Necessidade_(psicologia)
Necessidade_(filosofia)
Estudo de usuário: necessidades informacionais de empresas contratantes de pesquisas de mercado
Como as necessidades de informação podem se relacionar com as competências informacionais
Identificação de necessidades de informação de usuários na perspectiva da gestão
Necessidades de informação e satisfação dos usuários da informação
CONHECIMENTO
Matéria prima que pode ser modelada (dar forma (estilo), dar significado e dar usabilidade) através do processo cognitivo (pensar, conhecer, lembrar, julgar e resolver problemas) ou através do processo computacional (gerar, recuperar) para prover insights para uma forma de organização (empresa, célula, site, página web, ...) para tomada de decisão ou ação propriamente ditaAPRENDIZAGEM
Matéria prima que pode ser modelada (dar forma (estilo), dar significado e dar usabilidade) através do processo cognitivo (pensar, conhecer, lembrar, julgar e resolver problemas) ou através do processo computacional (gerar, recuperar) para prover insights para uma forma de organização (empresa, célula, site, página web, ...) para tomada de decisão ou ação propriamente ditaNECESSIDADE
(Origens da necessidade de informação, tipos e níveis, ciclo da necessidade e modelo conceitual)Fontes de informação
VisaoGeral.html
DefNecessidadeInfo.html
Necessidade_(psicologia)
Necessidade_(filosofia)
Estudo de usuário: necessidades informacionais de empresas contratantes de pesquisas de mercado
Como as necessidades de informação podem se relacionar com as competências informacionais
Identificação de necessidades de informação de usuários na perspectiva da gestão
Necessidades de informação e satisfação dos usuários da informação
REQUISITO
()MODELOS
(São idéias abstratas ou não de um parte da realidade. Modelos a serem usados no site)Modelo de Informação
Bloco de informação tem:
- Significado (conceito)
- Aprendizado (comportamento,cognitivismo e humanismo )
- Uso (usabilidade)
- Atributos (variaveis, parametros)
- Função (funcionalidade)
- Relações (com outros modelos)
- Regras (validação, consistência)
- Estrutura (arquitetura-estrurura design)
- Processo (engenharia-construção)
- Operacionalidade (operação e método de produção)
Modelos de aprendizagem
| Linear (sequencial) | Sequencia prescretiva de atividades e verificação para escolha ou sugestão | |
| Trilha alternativa | Atividades de aprendizagem e verificação com base em estilos de aprendizagem e objetivos | |
| Baseado em recuros | Objetos de aprendizagem |
INTERFACE
(Para garantir a usabilidade. Conjunto de elementos que interligam sistemas. São transformações entre módelos e página. Estão associadas a um conjunto de funcionalidades. Contém Elementos de um tópico e sua localização )Exemplo de uma Interface

Elementos da interface
- Elementos estéticos: layout, cor imagens, design das informações
- Elementos ergonômicos : mecanismos de interação,posicionamento das informações, metáforas e navegação da UI
- Elementos técnicos: padrões da UX, componentes reutilizáveis
- Interfaces externas para outros sistemas, dispositivos, redes ou otros produtores ou consumidores de informação
- Interfaces internas entre vários componentes
Localização na arquitetura de um software de um sistema
VISUALIZAÇÃO
(É o que é visualizado na interface )PÁGINA WEB
(o que é, como é composta )ESCOPO
(Limitam o tamanho do: modelo, domínio, sistema de informação, projeto (abordagens), projeto (acompanhamento), site, ambiente de aprendizagem)Escopo do domínio

Escopo da informação
Escopo da modelagem
(dominio especifico como entidade)

(relacionamento como entidade)

(páginas web e arquivos como entidade)

(ambiente como entidade)

(modelo como entidade)

-
Web do conhecimento
-
Metamodelagem
-
Models, Information and Meaning. 2019
-
Modelos teóricos em ciência da informação - abstração e método científico. 2001
-
Teorias teleológicas do conteúdo mental. 2018
-
A Estrutura das Teorias Científicas. 2020
-
Modelagem de contexto. 2007
-
Modelagem de dados. 2021
Bloco de informação
Modelagem de necessidade
Modelagem tradicional e agil
Requisitos negocio, sistema e software
Modelos de Análise e Projeto
Modelo de conceitos, dados e processos
Modelos de infra estrutura
Linguagens de modelagem
Escopo do sistema de engenharia

Escopo do sistema de informação

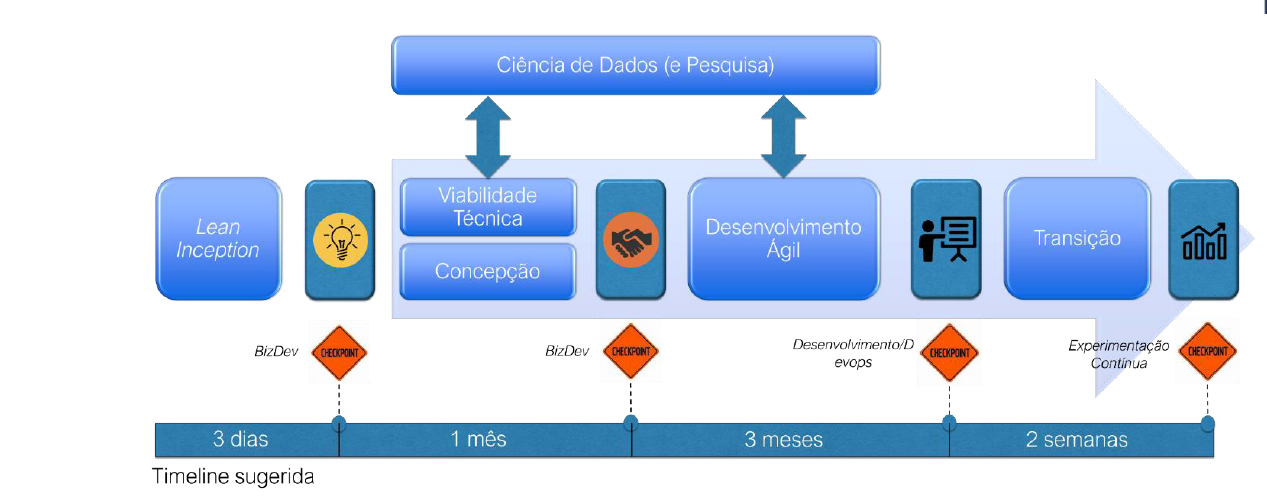
Escopo de projeto (abordagem)

 Lean R & D
Lean R & D
Escopo de projeto (entregas)

Escopo de projeto (acompanhamento)

Escopo da Visualização da informação

Escopo do processo de aprendizagem
Ambiente de Aprendizagem

CONTEXTO
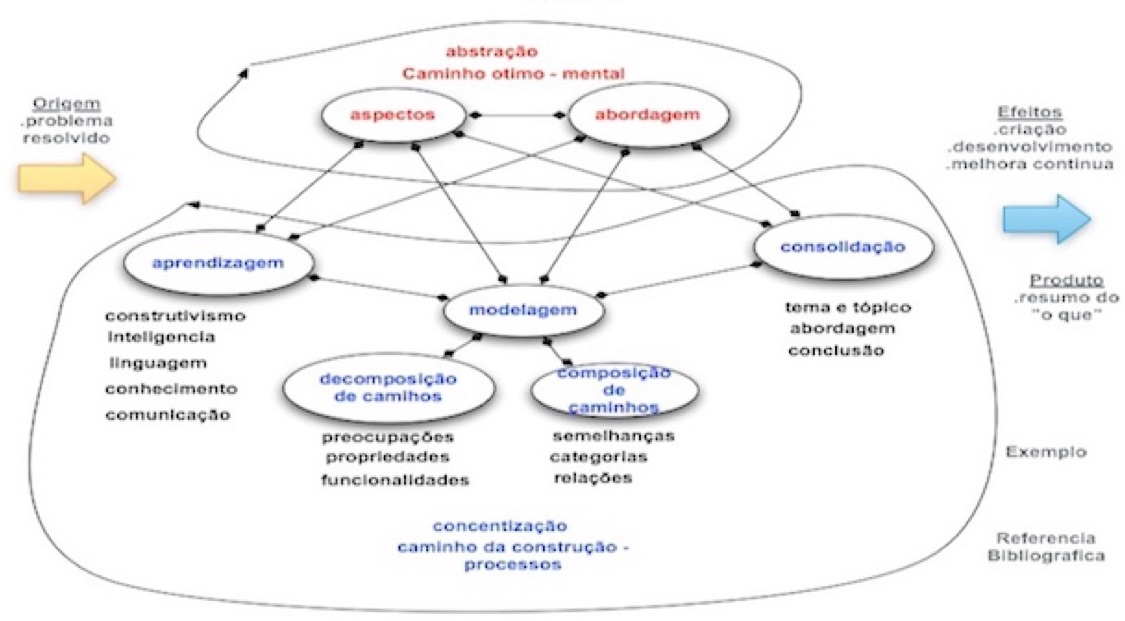
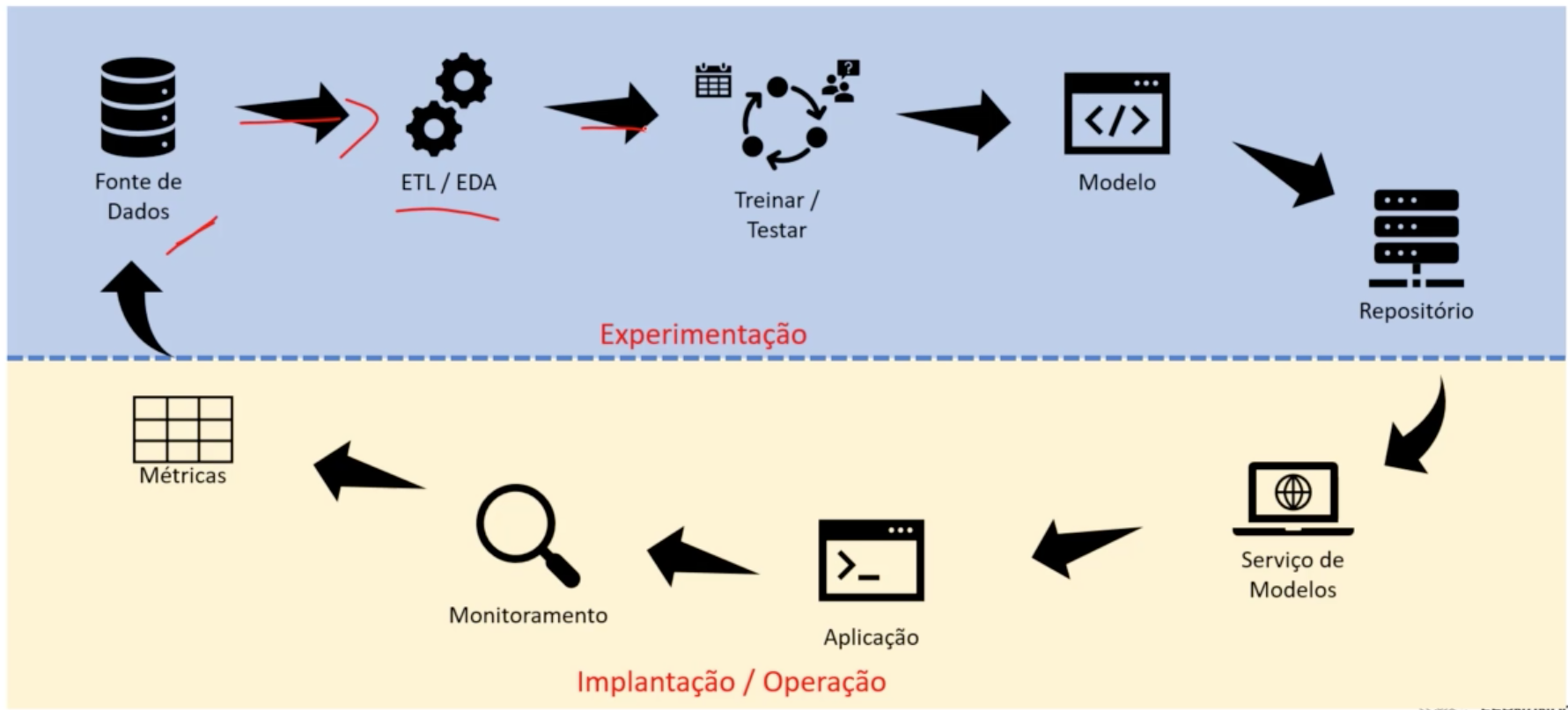
extensão máxima que um modelo pode ser expandido sem comprometer sua integridade conceitual. Ambiente que ficarão as páginas. Contém o processo de transformação e da representação gráfica (conjunto de circunstâncias (como o local- onde esta inserido nos ambientes externos e interno e o tempo - ciclo de vida do modelo) e que facilitam a decodificação do conceito de Modelagem de Informação e o encadeamento de suas idéias)O processo contido no modelo mostra:
- Obteção de um modelo inicial de Nuvem de Palavras do texto demandado.
- O processo de transformação dos termos (palavras) em bloco de informações enterligados mostrando a semântica entre êles.
- O processo de transformação consulta uma base de conhecimento (tópicos contidos em blocos de informação) que foram previamente ou não cadastrados.
- Visualização da página web contendo o modelo e explicações pertinentes.
- Ajustes em função da validação do modelo seráo realimentados pelo processo de transformação
Interessados em modelagem de informação que produzem Modelos de Informação.
Otimização da representação do conhecimento através da visualização de orientações gráficas (diagramas, mapas, modelos, tabelas, quadros, figuras e setas) e textos, contidos em modelos de objetos de aprendizagem e entregue para produtores de modelos de informação.
Conjunto que descreve conhecimento consolidado.
Dado, informação, conhecimento, componente, programa, documentação, ajuda são exemplos de tópicos. )
Requisitos por níveis
-
Requisito 1:
Determinação do domínio do conhecimento: Organização do conhecimento -
Requisito 2:
Método de raciocínio para representação das unidades de conhecimento: Análise Facetada. -
Requisito 3:
Tipo de Leitor: Comunidade de profissionais de: ciência da informação e areas correlatas. -
Requisito 4:
Tipologia documental do hiperdocumento: Estudo de casos.
-
Requisito 1:
Elaboração de uma representação gráfica para os nós conceituais e seu relacionamentos: Implementação gráfica da Modelagem da Informação (MF).
Indice tópicos
CADASTRO DE TÓPICOS
-
Deslize tabela para direita e esquerda
 para ver fim da tabela na horizontal
para ver fim da tabela na horizontal
-
Para classificar uma coluna aperte ou clique em uma das setas horizontais
 ou
ou
 no cabeçalho da coluna.
no cabeçalho da coluna.
OBJETIVOS
(Especifico, iniciado e mantido, alcaçavel pelo dono, usuários e pelas páginas web (site))
Objetivo da Modelagem de Informação
Sintetizar as necessidades de informação em modelos de informação
Objetivo dos Personas
Objetivo:
Objetivo:
Prospectar na internet Aprendizagem em Elaboração de Modelos de Informação (partindo de requisitos ou hipóteses reais) com a finalidade de conseguir clientes que estejam interessados em aprender a usar modelos para desenvolverem seus softwares.
Como:
Fazendo e usando um sistema informacional para o ambiente de internet, aproveitando o backgroung em fazer sistema para ambiente empresarial, através de site próprio.
Benefícios:
Melhorar o aprendizado na representação e organização das informações através de modelos.
Compartilhar conhecimento com os interessados em modelos de informação.
Retorno do trabalho investido.
Aprender a usar modelos de informação para aprender a definir/usar seus softwares em sistemas de informação.
Como:
Seguindo os conceitos e processos de elaboração de modelo de informação .
Benefícios:
Melhorar a comunicação entre Analistas e consumidores de informação .
Habilitar o conhecimento de forma contínua para entregar uma solução que atenda a seus objetivos de negócio, que são dinâmicos e mutáveis.
Objetivo do Site

Objetivo do Software no site
USUÁRIO
(Tipos, persona, perfis, competências)Tipos de Usuários
PÚBLICO
-
Atender necessidades de modelagem de informação para:
- Engenheiro de sistemas
- Engenheiro de software
- Analista de negocio
- Analista de sistema
- Designer web
- Desenvolvedor de software
- Interessados em modelagem de informação

PERSONA
- Pessoas maduras mas com mente aberta a inovação respeitando é claro os valores individuais.
- Que utilizam tecnologia atual, que tenham o computador inserido no seu espaço Virtual (por exemplo seu home & office) e que o utilize no trato da informação do seu dia a dia.
- Carreguem uma bagagem tanto na geração como no uso e trato da informação quer seja para criação de banco de conhecimento pessoal ou não como na criação de novas interfaces que lhes permitam inserir novos conhecimentos e visualizar as informações extraídas nas suas mais diversas formas de diagramas de informações (gráficos, tabelas ou modelos) usando aí técnicas de modelagem da informação (já conhecidas ou criadas) para o aprendizado do significado dessas informações.
- Uso da web e sua tecnologia é um pré requisito. Mas os gaps podem ser preenchidos nos espaços de aprendizagem.
PERFÍS (atores)
Perfil do dono
- Cultura em Tecnologia da Informação (TI) para modelagem de Sistemas de Informação em ambientes organizacionais conceitual, lógico ou fisico.
Perfil analista com recursos de modelagem
- Cultura em Tecnologia da Informação (TI) para modelagem de Sistemas de Informação em ambientes organizacionais conceitual, lógico ou fisico.
- Serviço de modelagem da informação aplicada, usando processo de análise, design e projeto de sistemas de informação.
- Abordagem de solução através de comunicação remota e presencial em Web office.
Perfil analista do domínio do conteúdo
- Cultura em .
- Abordagem de solução através de comunicação remota e presencial em Web office.
EXPERIÊNCIA
(Experiência do usuário ao usar o site)Experiência do Usuário
A experiência do usuário inclui todas as emoções, crenças, preferências, respostas físicas e psicológicas, comportamentos e realizações do usuário que ocorrem antes, durante e após o uso.
Existem três fatos que influenciam a experiência do usuário: o sistema, o usuário e o contexto de uso.” (Iso 9241-210).
É na experiência do usuário que são obtidas as melhores maneiras de atender as necessidades dos usuários e deixá-los satisfeitos com todo o processo.
JORNADAS
(3 ciclos de jornada de modelagem
Iniciar Imaginar
Imaginar Criar
Criar  {* Analisar}
{* Analisar} Compartilhar
Compartilhar Refletir
Refletir Iniciar
Iniciar
{* Analisar}: {Decompor Classificar
Classificar  Associar
Associar Compor
Compor Validar}
Validar}
Identificação das Necessidade  Abordagem da Modelagem
Abordagem da Modelagem Detalhamento do modelo inicial
Detalhamento do modelo inicial
 Visualização do modelo informacional
Visualização do modelo informacional
 Tomada de decisão
Tomada de decisão
 Elaboração Página Web do modelo
Elaboração Página Web do modelo
Desenhar a página considerando o problema resolvido  Abordagem da Modelagem
Abordagem da Modelagem Interação:{ Dividir a página em elementos
Interação:{ Dividir a página em elementos
 Definir os dados em cada elemento
Definir os dados em cada elemento
 }
}
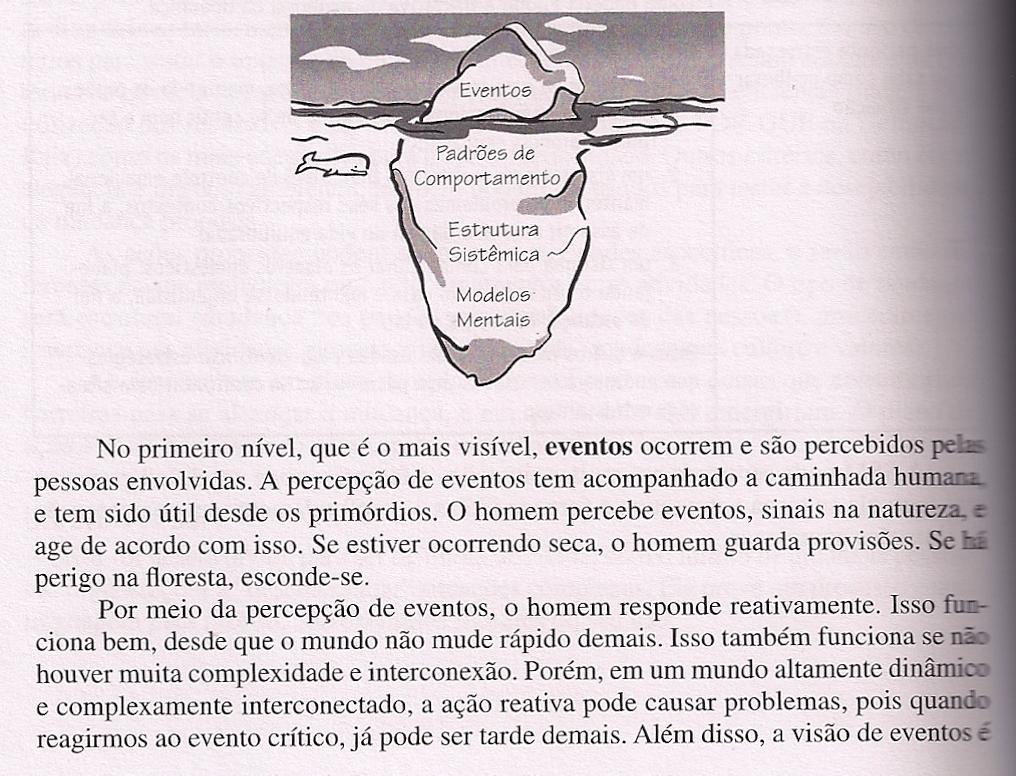
EVENTOS
(São gatilhos para disparar um funcionalidade interna ou esterna do site.)Níveis de percepção de um evento

Indice eventos
VIZUALIZAÇÃO DOS EVENTO
-
Deslize tabela para direita e esquerda
 para ver fim da tabela na horizontal
para ver fim da tabela na horizontal
-
Para classificar uma coluna aperte ou clique em uma das setas horizontais
 ou
ou
 no cabeçalho da coluna.
no cabeçalho da coluna.
| ID | Evento | Desc Evento | Periodicidade | ||
|---|---|---|---|---|---|
| 1 | Criação site | Modelo | Criar um modelo. | Incluir um modelo. | À periódico |
| 2 | Criação site | Modelo | Atualizar um modelo. | Alterar ou excluir modelo. | À periódico |
| 3 | Criação site | Modelo | Programar um modelo. | Quando um modelo deverá ser criado ou atualizado. | À periódico |
| 4 | Criação site | Tópico | Criar um tópico. | Incluir um tópico. | À periódico |
| 5 | Criação site | Tópico | Atualizar um tópico. | Alterar ou excluir tópico. | À periódico |
| 6 | Criação site | Tópico | Programar um tópico. | Quando um tópico deverá ser criado ou atualizado. | À periódico |
| 7 | Criação site | Evento | Criar um Evento. | Incluir um Evento. | À periódico |
| 8 | Criação site | Evento | Atualizar um Evento. | Alterar ou excluir Evento. | À periódico |
| 9 | Criação site | Evento | Programar um Evento. | Quando um Evento deverá ser criado ou atualizado. | À periódico |
| 10 | Criação site | Página Web | Criar uma Página Web. | Incluir uma Página Web. | À periódico |
| 11 | Criação site | Página Web | Atualizar uma Página Web. | Alterar ou excluir Página Web. | À periódico |
| 12 | Criação site | Página Web | Programar uma Página Web. | Quando uma Página Web deverá ser criada ou atualizado. | À periódico |
| 13 | Criação site | Métrica | Criar uma Métrica. | Incluir uma Métrica. | À periódico |
| 14 | Criação site | Métrica | Atualizar uma Métrica. | Alterar ou excluir Métrica. | À periódico |
| 15 | Criação site | Métrica | Programar uma Métrica. | Quando uma Métrica deverá ser criada ou atualizado. | À periódico |
Legenda:
Estado da página web: ok | A (em atualização)
PRINCIPIO
Principios
- Gerais:
- A razão de existir.
- Não complicar.
- Manter a visão.
- O que um produz outros consomem.
- Estar aberto para o futuro.
- Planejar com antecedência, visando a reutilização.
- Evitar: Muitas escolhas, Exigir o pensamento. Falta de clareza
- Pensar.
- Quanto ao Inicio:
- Começar pelo problema resolvido.
- Ter um modelo inicial.
- Quanto a continuidade:
- O conteúdo adaptado e o feedback são ativados pelas diferentes interações do utilizador ou por um modelo de utilizador.
- Não perder a visão do todo e controle do detalhe.
- Quanto ao Termino:
- Critério de aceitação (resultado 80% perfeito).
- Ter um modelo para usar.
- Qualidade do conteúdo– veracidade, exatidão, apresentação equilibrada das ideias e um nível de detalhe adequado.
- Alinhamento entre os objetivos de aprendizagem, atividades, avaliações e características do interessado a aprender.
- Quanto a aceitação de uma página na Web:
- Estar funcinando.
- Não ter link quebrado.
- Não ter imagem fechada.
- Quanto a Navegabilidade:
- Onde estou dentro de um contexto / dimensão / domínio?
- De onde vim?
- Para onde vou?
- O que significa?
- Qual a origem?
- Onde vou classificar?
- Onde vou agir?
- Quanto a Usabilidade:
- Facilidade de navegar, previsibilidade da interface e qualidade da ajuda.
- Ter um modelo para usar.
- Quanto ao design de apresentação:
- Possui informação visuale auditiva para melhorar a aprendizagem e para um processamento mental eficiente.
- Ter um modelo para usar.
- Quanto a Obcessão:
- Evitar a obcessão, mas não fazer disso uma obcessão, evitando ansiedade e sofrimento .
- Quanto a Tomada de Decisão:
- Antes de qualquer tomada de decisão faça um intervalo.
- Manter o bom senso.
- Quanto a Educação:
- Educação deve ser continua e incorporado a rotina de trabalho.
- Quanto ao Conhecimento:
- O conhecimento é construído pelo aprendiz e não transferido pelo professor a ele.
- Quanto a Aprendizagem:
- Processo pelo qual:
Adquirimos (ou experimentamos) conhecimento, habilidades ou fazemos discernimento. - Compreensão:
Atividade mental que envolve pensamento, os quais, agrupa (estrutura e ordena) e relacionam idéias que faz sentido ao individuo. - Discernimento:
Capacidade de compreender situações, de separar o certo do errado e avaliar com bom senso e clareza. - Quanto a abordagem:
Por projeto, por problema, por significado, criativa (digital) . - Habilidade:
Aptidão para cumprir uma tarefa específica com um determinado nível de destreza.
Ex.: Habilidade de aprendizagem:perguntar, escutar, avaliar, compartilhar, observar, relatar de a a b, aceitar ajuda, acompanhar/ controlar/monitorar. - A habilidade pode ser:
Cognitiva, Motora, Profissional, Social. - Competência: é a junção de talento e habilidade.
- Onde: fazer trabalhando (training in job) ou no ambiente de aprendizagem.
- Quando: Estar disponivel a aprendizagem mas nem sempre ao ensinamento.
- aprendizagem => desenvolvimento.
- Resultado: conhecimento, habilidades e dissernimentos.
- Recompensa : Aumentar competência, desenvolver competência em outras áreas de aptdão ou conhecimento.
- Aprendizes adultos :
Precisam saber o que necessitam aprender e o que ganharão após a aprendizagem.
O aprendiz adulto precisa ser encarado como responsável por sua decisão, por sua aprendizagem.
A experiência prévia do adulto é a base para o novo aprendizado.
- Processo pelo qual:
- Quanto a estratégia:
- Porque ?
- Qual a abordagem ?
- Quanto a tática:
- Qual é o objetivo e uso?
- Quem usa?
- Qual é o diferencial?
- Quanto ao operacional:
- 1 canal de comunicação de cada vez (só mudar qdo souber usar o atual).
- Quando estiver perdido, siga o plano (saber o que quer).
- Quanto ao design:
-
Quanto a experiência
- Começar com a experiência do interessado e caminhar em direção a tecnologia. Aspectos de uma experiência
- Holística: Incluir ações, pensamentos e sentimentos.
- Pessoas: Percepção.
- Situcionais: As circuntancias conduzem mais que a disponibilidade.
- Abordagem: Simplificação (seleção).
- Quanto a complexidade
- Partir do simples para o complexo.
- Complexidade - Dividir para compreender.
- Manter o simples e o complexo sob controle.
- Quanto ao uso de modelos
- Configurar um conjunto de modelos adequados para aplicações específicas.
- Modelo é direcionado por objetivos e riscos do projeto.
- Modelo atravessa estados bem definidos.
- Quanto ao conteúdo:
- Um bom conteúdo deve estar procurando crescer e melhorar independente do sucesso.
- Compartilhar e consumir conteúdo.
- Quanto ao uso de algoritmos:
- Encontrar, treinar e manter bons algoritimos.
- Quanto ao valor:
- O valor esta no produto definido pelo software.
- Inovações que criem valor são uteis mas não ter medo de copiar o que funciona.
- Quanto ao uso das práticas
- Seguir práticas modernas de desenvolvimento.
- Quanto ao domínio
- Exercitar o domínio.
- Evitar:
- Multitarefas
- Aprender rápido demais sem assimilar o que esta aprendendo.
- Trocar iniciativas atuais por novas e melhoradas porém não dominada.
ABORDAGEM
(Abordagem para iniciar a transformação dos modelos, continuar e terminar)Abordagem do Problema Resolvido (diferencial do autor )
O objetivo da abordagem é facilitar a comunicação entre Usuários e o Modelo de Informação, na geração e uso da representação do conhecimento em uma página Web.
Abordagem Procedimental:
Pré-Requisto
A abordagem para resolver problemas de informações é sempre à partir do problema resolvido e dividindo em bloco de soluções de informação.
Condição de início: Se o problema é saber qual informação colocar no modelo, começamos com a pergunta: quais as informações que resolveriam o problema xxxxxxxxx?
Início:
-
Passo 1: Listar os dados que irão resolver a necessidade ou hipótese de informação.
-
Passo 2 : Agrupar os dados em blocos (bloco de informação e/ou texto, imagem, video, logotipo, gráfico,...).
-
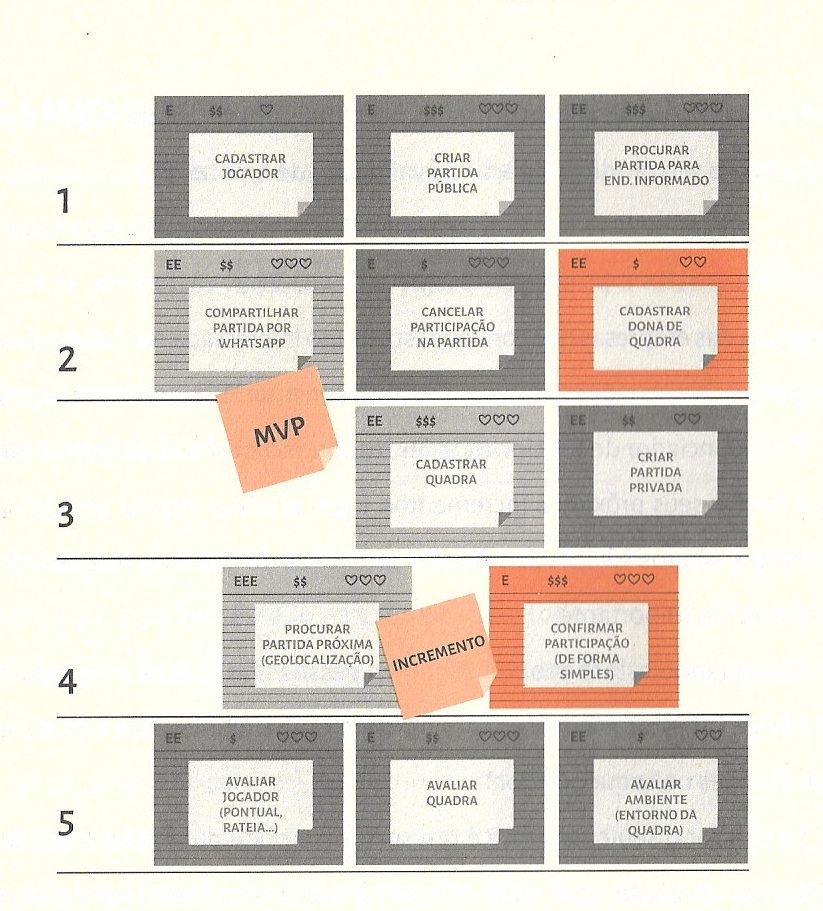
Passo 3 : Definir que ações ("user stories" em metodologia ágil) que fornecerão dados para quais blocos.
Condição de término:
Todas as necessidades de informação foram atendidas pela solução e com objetivo informacional (coletar, agrupar, analisar, armazenar e transmitir informações) alcançados e aceitos ?.
Pós término:
- Desenhar diagrama de blocos com as informações e explicações.
- Definir lay-out,cor, estilo visual, textura, tipografia, imagens e efeitos onde será publicado (no caso em particular para a Web
- Validar
- Publicar
- Divulgar
Abordagem Conceitual:
PROJETO
(situação atual, modelo, caracteristicas, lista, )Projetos
SISTEMA
(É qualquer coisa que possa ser dividido funcionalmente e as partes se relacionam para atender ou perseguir um objetivo)Informação
Informação é a resultante do processamento, manipulação e organização de dados, de tal forma que represente uma modificação (quantitativa ou qualitativa) no conhecimento do sistema (humano, animal ou máquina) que a recebe.
Visualização de Informação
ESTRUTURA
(Qual estrutura faz fazer funcionar o design, sistema, organização, ontologia,.. ?)Design Atômico

Design
Gride para páginas Web
Para não empilhar colunas em algumas camadas da grade, use uma combinação de classes diferentes para cada camada, conforme necessário. Exemplo abaixo para ter uma ideia melhor de como tudo funciona. (A soma das colunas não pode ultrapassar a 12)
<div class="container">
<!-- Empilhe as colunas no mobile fazendo uma largura total e a outra meia largura -->
<div class="row">
<div class="col-md-8">.col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- As colunas começam com 50% de largura em dispositivos móveis e aumentam até 33,3% de largura em computadores -->
<div class="row">
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- As colunas têm sempre 50% de largura, em dispositivos móveis e computadores -->
<div class="row">
<div class="col-6">.col-6</div>
<div class="col-6">.col-6</div>
</div>
</div>
Estrutura Organizacional
Estrutura de esforço de mapeamento

Estrutura de Sistema de Trabalho
Tem 2 dimensões. A primeira é o grau em que a matéria prima (gente, papel,...) impõe excessões ou variações de rotina. A segunda é o grau em que essas exceções exigem criatividade ou julgamento pra ter o trabalho feito, ao contrário da exigência de análise pelo seguimento de processos conhecidos.
A figura abaixo cita 4 tipos de sistemas de trabalho ou tecnologias que resultam do uso destas duas dimensões para criar uma matriz.

Estrutura de Sistema Info: Grupos de Desenvolvimento e Operação
Estrutura da modelagem
(dominio especifico como entidade)

(relacionamento como entidade)

(páginas web e arquivos como entidade)

(atividades como entidade)
(ambiente como entidade)

(modelo como entidade)

Estrutura de produto (entregas)

Referências externas
-
Web do conhecimento
-
Metamodelagem
-
Models, Information and Meaning. 2019
-
Modelos teóricos em ciência da informação - abstração e método científico. 2001
-
Teorias teleológicas do conteúdo mental. 2018
-
A Estrutura das Teorias Científicas. 2020
-
Modelagem de contexto. 2007
-
Modelagem de dados. 2021
Bloco de informação
Modelagem de necessidade
Modelagem tradicional e agil
Requisitos negocio, sistema e software
Modelos de Análise e Projeto
Modelo de conceitos, dados e processos
Modelos de infra estrutura
Linguagens de modelagem
COMPONENTES
(situação atual, modelo, caracteristicas, lista, )METODO
(tipos de métodos desenvolvimento e gestão )INTEGRAÇÃO
(alinhamneto estratégia de negócio, desenvolvimento, implantação do software em operação)DOCUMENTAÇÃO
(Ajuda a fornecer contexto, coletar feedback e compreeender conceitos de forma assincrona)O quanto rápido posso comunicar uma mensagem?
 Escalável
Escalável
 Retorno
RetornoTipos
Público possui conhecimento básico:
- Contexto inicial
- Não precisa explicar conceito
- Guia do ponto A ai ponto B
- Usabilidade prática (método na prática) é mais importante do que integridade
Como opera uma máquina:
- Descrever a classe, função e API como usa-las
- Alternativas de explicações
- Busca de informação de sintaxe
Explicar, ilustrar e esclarecer determinado tópico:
- É orientado para a compreeensão
- Alternativas de explicações
- Comportamento geral e os requisitos não funcionais
Exemplos
PROGRAMAÇÃO
( )TECNOLOGIA
(Full stack)Fontes de informação
MSDN developer
W3C - padrões
W3C - folhas de dicas
HTML - padrões
w3schools
Roteiros tecnologia
FERRAMENTA
( )HARDWARE
(Organização e Configuração)Configuração
Desk-Top
| Unidade | Qtd | |
|---|---|---|
| CPU | núcleo | 8 |
| GPU | núcleo | 10 |
| Neural Engine | núcleo | 16 |
| Unidade | Qtd | |
|---|---|---|
| SSD | GB | 8 |
| Unidade | Qtd | |
|---|---|---|
| WiFi | tipo | 6E |
| bluetooth | tipo | 5.3 |
| Unidade | Qtd | |
|---|---|---|
| USB-C com suporte para Thunderbolt 4 | num. | 2 |
| USB 4, junto com DisplayPort | num. | 1 |
| Hdmi | num. | 1 |
| soquet Ethernet Gigabit/10GB | num. | 1 |
| phone 3,5 mm | num. | 1 |
| cabo de energia | num. | 1 |
Monitor
| Unidade | Qtd | |
|---|---|---|
| Tamanho | polegada | 24 |
| Resolução | pixels | Full HD (1920 x 1080) antireflexo |
| Conexões hdmi e phone | Qtd | 1 |
Teclado e Mouse
| Unidade | Qtd | |
|---|---|---|
| Conectividade | BluetoothR | 1 |
Impressora
| Unidade | Qtd | |
|---|---|---|
| Velocidade | ppm | 8 |
| Resolução | dpi | Até 1200 x 1200 renderizados |
| Digitalização | segundos | 21 |
| Rede | GB | 2.5 |
| Tinta | Frasco | GT51 preto (6000 páginas), GT52 ciano, GT52 magenta, GT52 amarelo (Colorido 8000 páginas); |
Modem 802.11ax
| Unidade | Qtd | |
|---|---|---|
| Velocidade | Gps | 1 |
| Protocolo | padrão | 802.11ax |
| Cabo | bitola | Cat5E ou Cat6 |
SOFTWARE
(Principal caracteristica: software não se desgasta. Consiste de: Instruções (programas de computador) que, qdo executadas, fornecem caracteristicas, funções e desempenho desejado (especificação). Estrutura de dados que posibilitam aos programas manipular informações adequadamente. Informação descritiva, tanto impressa como virtual, descrevendo a operação e o uso dos programas. )Tipos de Software
- Software básico
- Compiladores, editores e utilitários para gerenciamento de arquivos.
- Componentes do sistema operacional, drivers, software de rede, processadores de telecomunicações que processam dados amplamente inderteminados (software não deterministicos ou se a ordem e o timing de entradas, saidas, processamento imprevistos antecipadamente.
- Software de aplicação
- Programas independentes que solucionam uma necessidade especifica de negócio.
- Processam dados técnicos ou comerciais, para facilitar operações comerciais e tomadas de decisão administrativas / técnicas.
- Software de engenharia/científico
- Cálculo em massa.
- Astronomia,vulcanologia, análise de stresse automotivo, dinâmica orbital, projeto auxiliado por computador (cad), hábitos de consumo, análise genética, meteorologia e outros.
- Software embarcado
- Residente num produto ou sistema.
- Utilizado para implementar e controlar caracteristicas e funções para o usuário e para o próprio sistema.
- Executa funções limitadas e especifícas (por controle do painel de um micro-ondas)
- Fornece função significativa e capacidade de controle (funções digitais de automóveis, como controle nivel de combustivel, painéis de controle e sistemas de freio).
- Software para linha de produtos
- Composto por componentes reutilizáveis projetado para prover capacidades específicas de utilização por muitos clientes.
- Mercado hermético e concentrado (controle inventário) ou lidar com consumidor de massa
- Aplicações Web/aplicativos móveis
- Voltado às redes
- Voltados para navegadores, computação em nuvem, computação basead em serviços, e software residente em dispositivos móveis
- Software de inteligência artificial
- Faz uso de heurísticas, para solucionar problemas complexos, não passiveis de computação ou análise direta
- Robótica,sistemas de tomada de decisão, reconhecimento de padrões (de imagem e voz),aprendizado de máquina, prova de teoremas e jogos.
Configuração
Sistema Operacional
| Versão | |
|---|---|
| Mac OS | macOS 13 Ventura |
| Windows | 11 |
| Linux | Tails, Ubuntu |
Aplicativos
| Versão | Finalidade | |
|---|---|---|
| Libre Office | 7.5.1.2 | Pacote Escritório - |
| Bootstrap | 5 | Framework |
| Thenounproject | 5 | Framework de icones |
| SublimeText | 4143 | Editor de progranas |
| CleanMuMac X | 4.10.6 | Utilitário - manutenção |
| pdfwordconvert | 4.10.6 | Utilitário - conversor pdf para doc |
Web
| Versão | Finalidade | |
|---|---|---|
| Bootstrap | 5 | Framework front-end |
| Thenounproject | 5 | Framework de icones |
| pdfwordconvert | 4.10.6 | Utilitário - conversor pdf para doc |
| translate google | 4.10.6 | Utilitário - tradutor |
Browse
| Versão | |
|---|---|
| Google Chrome | 114 |
| Firefox | 113 |
| Opera | 99 |
| Safari | 15.6.1 |
APLICATIVO
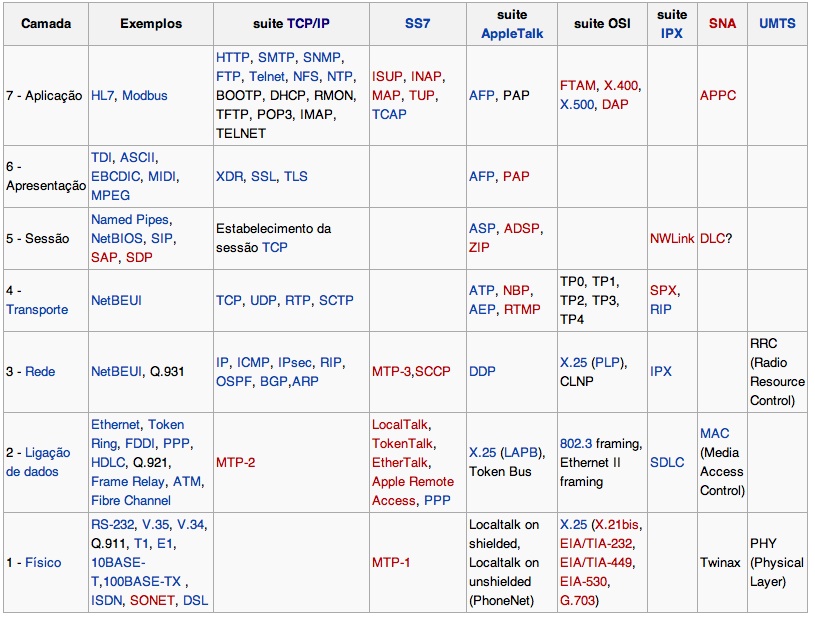
(Software para computadores e aparelhos móveis, que permite o desempenho de uma tarefa específica. )REDE
(Termos tecnicos utilizados em telecomunicações. )Tipos de conexão
| Velocidade | Tipo |
| 56 kbit/s | Modem / Discada |
| 1544 kbit/s | T1 |
| 2048 kbit/s | E1 |
| 10 Mbit/s | Ethernet |
| 11 Mbit/s | Wireless 802.11b |
| 54 Mbit/s | Wireless-G 802.11g |
| 100 Mbit/s | Fast Ethernet |
| 300 Mbit/s | Wireless-N 802.11n |
| 1000 Mbit/s | Gigabit Ethernet |
| 10000Mbit/s | 10 Gigabit Ethernet |
3G - 5 a 10 Mbps
4G - 100 Mbps a 200 Mbps
DSL
As velocidades de upload são menores do que as de download para o ADSL e são iguais para o caso do SDSL.
Ela foi inventada em 1989 por um engenheiro da Bell Labs. O seu uso começou no final da década de 1990 como forma de acesso à internet de banda larga.
Tipos de DSL:
- HDSL
- ADSL - tecnologia de comunicação de dados que permite uma transmissão de dados mais rápida através de linhas de telefone do que um modem convencional pode oferecer
- VDSL
- SDSL
- UDSL
Equipamentos
. Roteador- Dlink wireless 150 router - Identifica quando um micro se conecta a rede e então ele define um IP para esse micro. Após isso a tarefa que ele cumpre é de organizar como os dados vão trafegar pela rede. Alguns modelos contém modem.
. Switch - Tenda s105 5 port Ethernet Switch- Utilizado em redes de computadores para reencaminhar módulos (frames) entre os diversos nós. Possuem portas, (hubs) e concentram um unico dominio.
Ligações de rede de computador e outros perifericos
rede telefonica --> modem ADSL --> roteador (saida wireless e/ou saida ethernet (cabo RJ45) --> computadores (entrada cabos RJ45 ou wireless) e ou switch --> computadores (entrada cabos RJ45 ou wireless)
aparelhagem de som
roteador (saida wireless e/ou saida ethernet (cabo RJ45) --> adaptador com wireless --> saida 1-computador (entrada wireless) e saida 2 -aparelho de som (entrada cabo otico) --> computador (aplicativo itunes)
impressora
roteador (saida wireless) --> impressora (entrada wireless -->selecionar rede)
Calculos e unidade de medida
megabit por segundo (Mbps or Mbit/s) é uma unidade de transmissão de dados equivalente a 1.000 kilobits por segundo ou 1.000.000 bits por segundo.
A maioria das aplicações de vídeo são medidas em Mbit/s:
32 kbit/s – qualidade de videofone (mínimo necessário para reconhecer uma cabeça falando)
2 Mbit/s – qualidade de VHS
8 Mbit/s – qualidade de DVD
55 Mbit/s – qualidade de HDTV
conversão
8 Megabits=8*1000*1000 bits
1 Megabyte=1024*1024 Bytes
1 Byte =8 Bits
medidor de velocidade
site https://www.minhaconexao.com.br/ e verificar velocidade de download.
Exemplo 310KB/seg para um arquivo de 2GB previsão 1h45' equivale 2,48Mbits/seg
OBJETOS DE APRENDIZAGEM
(Resultados a serem atingidos em um processo de aprendizagem para transformação de modelos.)Produção de conteúdo
- Análise contextual
Mapeamento de necessidades, analisar publico alvo, identificar potencialidades e restrições de contexto - Design
Matriz de planejamento e guia de estudo - Desenvolvimento
Autoria, roteirazação e produção midias(objetos de aprendizagem)
Tipo de aprendizagem
Aprendizagem baseada em recursos
Objetos de Aprendizagem
Problema resolvido

Categorização da informação

* Informatizar um processo é diferente de mecanizar um processo. Informatizar é usar a informação no processo.


É um conjunto de fases e etapas de atividades até que determinada condição de término ocorra para repetir o ciclo ou passar para outro ciclo de vida.
 Informação
Informação  Modelagem
Modelagem Modelo
Modelo
 Visualização da Informação
Visualização da Informação
 Tomada de decisão
Tomada de decisão
 Página Web
Página Web

Projeto Visual das Interfaces

A forma pelo qual o conhecimento é transmitido pelo usuário e absorvido pelo analista é chamada de espaço de aprendizado para elaborar/melhorar um sistema de informação.
Espaço aprendizagem

Métodos, Frameworks Modelos, Técnicas, Ferramentas, Componentes e Tecnologia Web.
Ferramentas
Modelador de Informação

Linguagem

Conceitos fundamentais: Valores, tipos, varáveis, expressões, comandos e abstrações.
Paradigmas de programação: Funcional, imperativa, orientada a objetos, baseada em lógica, baseada em propagações e restrições.
Algoritmos
Nome do algoritmo(parametro)
objetivo
condição de entrada(estrutura de dados)
bloco de estrutura de controle da estrutura de dados
. sequencia
. repetição c/variavel de controle
. repetição controlada por condição
. seleção
. seleção múltipla
condição de saida(estrutura de dados)
PRODUÇÃO
(Acompanhamento da demanda e entrega)Em espera
Seja bem vindo! Definição do que é? Selecionar uma solicitação e começar Jornada de especificação:
Para fazer
O que será feito? Veja se a especificação esta indo na direção certa! Selecionar um tópico e continuar a Jornada:
Em andamento
Veja o resultado parcial ! Selecionar um tópico e continuar a Jornada:
Concluido
Veja o resultado final ! Selecionar um tópico e terminar a Jornada:
MÉTRICAS
(Perfil do site em dados)Analytics1
Qtd de Temas
43
Qtd de Modelos
52
Qtd de tópicos
4
Qtd de grupo de tópicos
40
Demanda gerada pelo site
3
Demanda gerada para mostrar site
1
Demanda gerada por cliente (avatar)
1
QTD analista de conteudo (avatar)
1
QTD analista com recurso de modelagem (avatar)
+500
Tamanho do site em páginas
2
Tamanho do site em GB
GESTÃO
(Fonte)-
Insight em Aprendizagem visual
Insight em Interface de trabalho
Insight em Modelagem de construção
Insight em Negocio
Insight em Plataforma de conteúdo
Insight em Canvas
Insight em Aprendizagem
Insight em Criatividade
Insight em Conteúdo
Insight em Teorias
Insight em Especificação
Insight em Design
Insight em Desenvolvimento
Insight em Plataforma
Insight em BPM
Insight em Gestão
Insight em Automação
Insight em Lauout
TREINAMENTO
(Fonte)
Tecnologia front-end. Ferramentas gráficas. Gestão de site. Negócio. Desenvolvimento de software. Matemática. IA e AM. Linguagens
INSIGHT
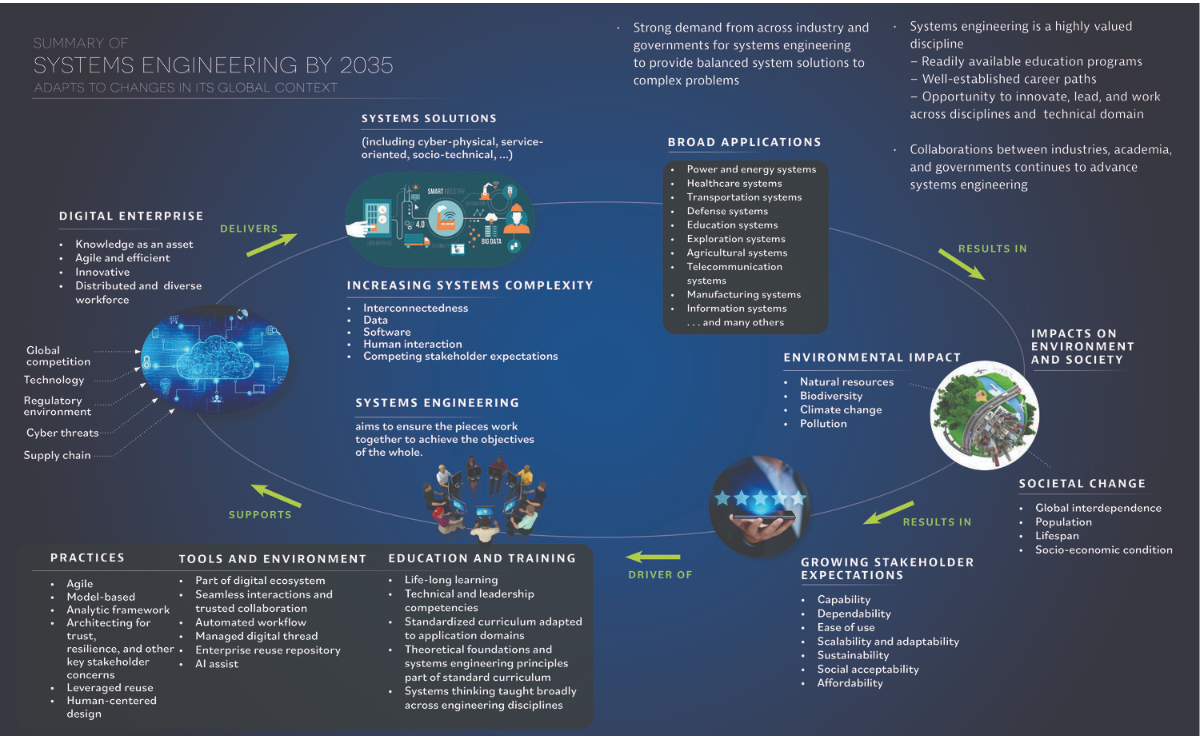
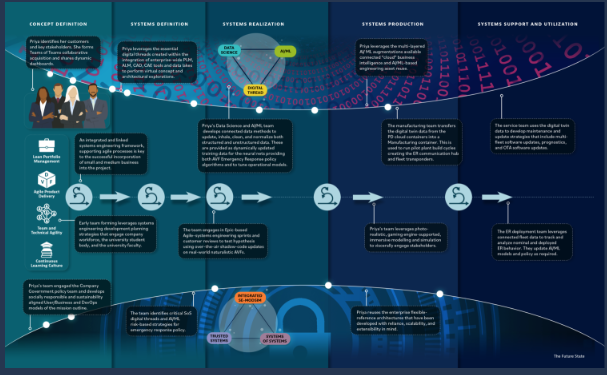
(Fonte)Incose Vison35 Incose SEBook
Modelos descritivos MBSE (ModSim baseada em thread digital permite captura, modelagem, simulação e compreensão ágeis e eficientes das experiências do usuári) criados usando padrões de modelagem semanticamente ricos fornecem abstração de sistemas, rastreabilidade de dados, separação de visualizações e aproveitam a reutilização de modelos de referência baseados em AI/ML nos níveis de realização de sistemas e produtos.
MAPEAMENTO, PESQUISA & DETECÇÃO
(Conteúdos que abastecem de informação o site, pesquisa desses conteúdos e detecção do que deve ser colocado em evidência no site.)GLOSSÁRIO, BIBLIOTECA e MUSEU
A missão do Computer History Museum (CHM) é decodificar a tecnologia - o passado da computação, o presente digital e o impacto futuro na humanidade. Do coração do Vale do Silício, compartilhamos insights obtidos de nossas pesquisas, nossos eventos e nossa coleção incomparável de artefatos de computação e histórias orais para convocar, informar e capacitar as pessoas a construir um mundo melhor.
O Museu do Computador é uma associação cultural idealizada e formada pelo trabalho de profissionais das mais variadas áreas da informática. Nosso objetivo é recuperar, conservar e expor aos visitantes, computadores e artefatos que contam a história e a evolução da informática e da tecnologia digital no Brasil e o mundo.
FINAL
.Como o livro aprende êle não termina, pois esta sempre aprendendo.
Como ele é um sistema novas versões surgiram devido ao feedback ocorrido na elaboração do livro.
APÊNDICE
.
Posição correta para sentar em frente ao computador

REFERÊNCIA EXTERNA
Como fazer para se posicionar corretamente em frente ao computador
BUSCA
Substitui o indice analítico